平台应用设计规范
小 (→简洁清晰) |
|||
| (未显示1个用户的43个中间版本) | |||
| 第1行: | 第1行: | ||
| + | <!--导航模块--> | ||
| + | <table class="toc"><tr><td> | ||
| + | <div style="margin:20px 0 20px 15px;"> | ||
| + | <span>[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E8.AE.BE.E8.AE.A1.E5.8E.9F.E5.88.99 1. 设计原则]</span> | ||
| + | <span style="margin-left:50px;">[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E7.89.88.E5.BC.8F.E5.B8.83.E5.B1.80 2. 版式布局]</span> | ||
| + | <span style="margin-left:50px;">[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E5.9B.BE.E6.A0.87 3. 图标]</span> | ||
| + | <span style="margin-left:50px;">[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E6.96.87.E5.AD.97.E4.B8.8E.E8.89.B2.E5.BD.A9 4. 文字与色彩]</span> | ||
| + | <span style="margin-left:50px;">[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E7.BB.84.E4.BB.B6 5. 组件]</span> | ||
| + | <span style="margin-left:50px;">[http://open.weibo.com/wiki/%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E8%AE%BE%E8%AE%A1%E8%A7%84%E8%8C%83#.E7.A6.81.E6.AD.A2.E4.BA.8B.E9.A1.B9 6. 禁止事项]</span> | ||
| + | </div> | ||
| + | </td></tr></table> | ||
| + | |||
==设计原则== | ==设计原则== | ||
===简洁清晰=== | ===简洁清晰=== | ||
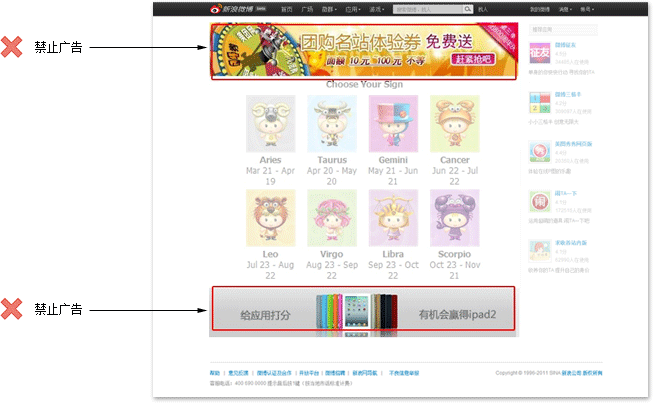
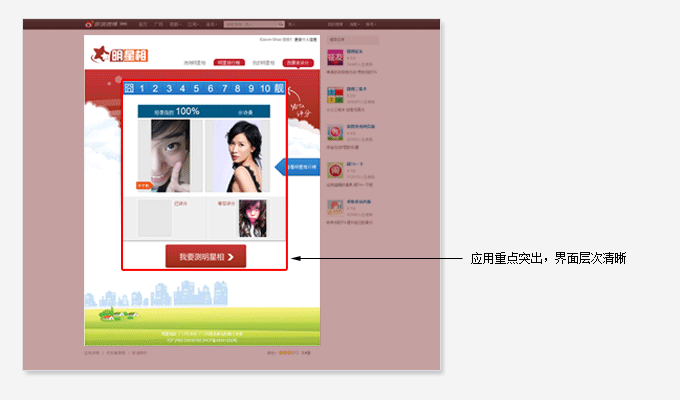
应用的功能在界面上要重点表达,减少不必要的装饰性元素。突出关键元素,弱化辅助元素。 | 应用的功能在界面上要重点表达,减少不必要的装饰性元素。突出关键元素,弱化辅助元素。 | ||
{{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf1_1.png}} | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf1_1.png}} | ||
| + | |||
===反馈及时=== | ===反馈及时=== | ||
针对用户的鼠标或键盘动作,给予视觉反馈,告知用户行为所产生的结果。比如鼠标滑过时按钮状态的改变。 | 针对用户的鼠标或键盘动作,给予视觉反馈,告知用户行为所产生的结果。比如鼠标滑过时按钮状态的改变。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf1_2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf1_2.png}} |
| − | + | ||
==版式布局== | ==版式布局== | ||
| 第15行: | 第27行: | ||
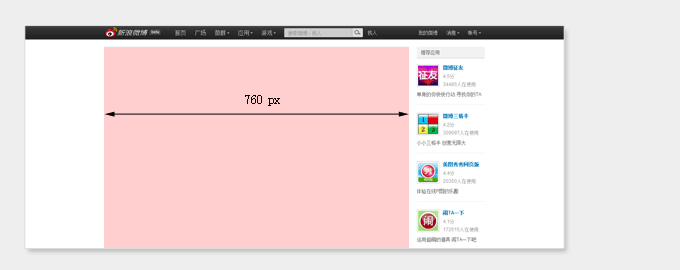
宽度:760px 高度:600px—2000px | 宽度:760px 高度:600px—2000px | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_1.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_1.png}} |
| + | |||
===栅格系统=== | ===栅格系统=== | ||
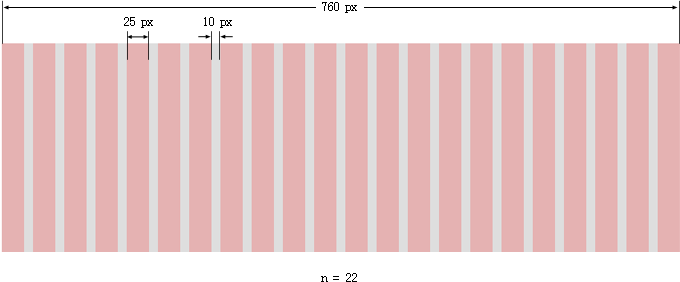
应用界面的宽度建议遵循以下栅格系统,每个版块的横向距离25像素,版块之间的横向距离为10像素,如下图所示。 | 应用界面的宽度建议遵循以下栅格系统,每个版块的横向距离25像素,版块之间的横向距离为10像素,如下图所示。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_2.png}} |
| + | |||
===版式=== | ===版式=== | ||
| 第25行: | 第39行: | ||
以下各区块的实际尺寸建议开发者参照栅格系统来确定。 | 以下各区块的实际尺寸建议开发者参照栅格系统来确定。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_1.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_1.png}} |
{{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_2.png}} | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_2.png}} | ||
{{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_3.png}} | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_3.png}} | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_4.png}} | + | {{left-bottom|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_4.png}} |
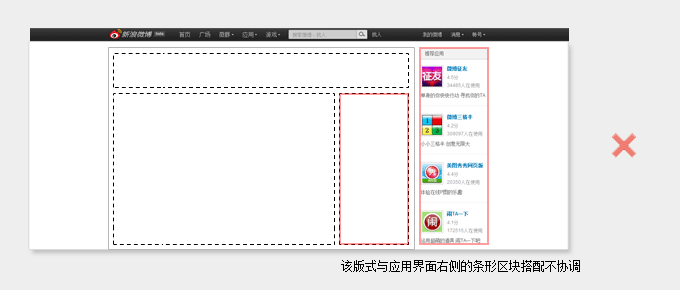
以下版式布局我们不建议使用: | 以下版式布局我们不建议使用: | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_5.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_5.png}} |
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_6.png}} | + | {{left-bottom|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_3_6.png}} |
| + | |||
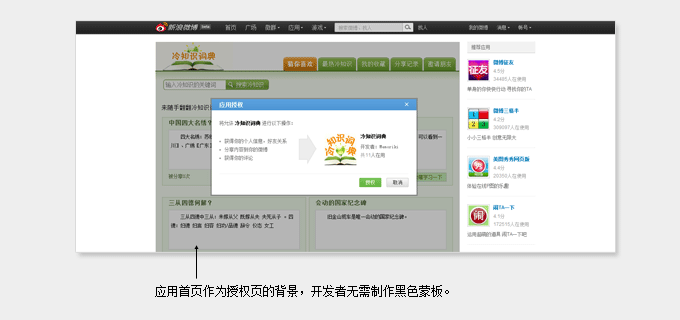
===授权页=== | ===授权页=== | ||
应用授权页,必须使用应用的实际首页作为背景,突出产品特色。这样在点击“授权”后,用户直接进入应用首页,使界面无需 跳转,过渡平滑。 | 应用授权页,必须使用应用的实际首页作为背景,突出产品特色。这样在点击“授权”后,用户直接进入应用首页,使界面无需 跳转,过渡平滑。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_4_1.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf2_4_1.png}} |
| + | |||
==图标== | ==图标== | ||
| − | === | + | |
| + | ===图标尺寸=== | ||
80 x 80:用于应用详情页面 。我们会在您提供的图标上加统一的边框形成最终图标。 | 80 x 80:用于应用详情页面 。我们会在您提供的图标上加统一的边框形成最终图标。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/ | + | {{left-tb|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_1_1_v3.jpg}} |
16 x 16:用于应用浮动层预览 | 16 x 16:用于应用浮动层预览 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/ | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_1_2_v2.png}} |
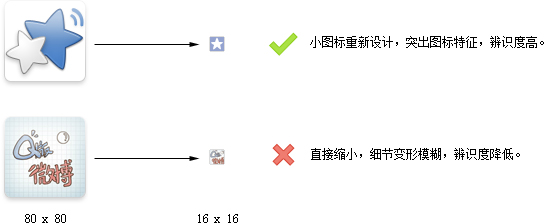
===图标设计=== | ===图标设计=== | ||
图标设计的表达要简练、清晰。小尺寸图标(16 x 16)不能直接由大尺寸图标缩小获得,需重新设计。 | 图标设计的表达要简练、清晰。小尺寸图标(16 x 16)不能直接由大尺寸图标缩小获得,需重新设计。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/ | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_2_1_v2.jpg}} |
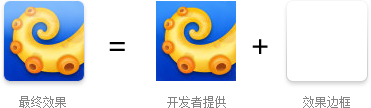
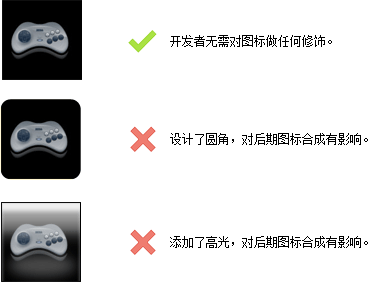
===图标效果=== | ===图标效果=== | ||
在图标设计中,无需添加任何装饰性效果,如高光、圆角等。 | 在图标设计中,无需添加任何装饰性效果,如高光、圆角等。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_3_v2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_3_v2.png}} |
| + | |||
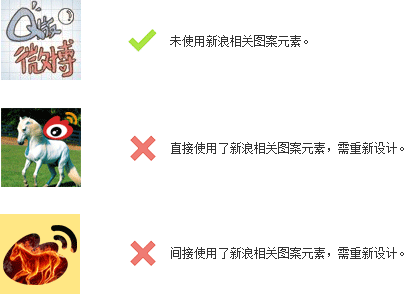
===图案=== | ===图案=== | ||
图标设计中,请避免使用任何与新浪相关的图案。 | 图标设计中,请避免使用任何与新浪相关的图案。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_4.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf3_4.png}} |
| + | |||
| + | |||
==文字与色彩== | ==文字与色彩== | ||
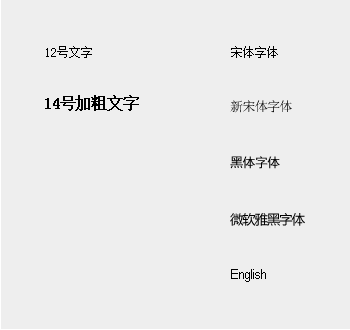
===字体、字号=== | ===字体、字号=== | ||
| − | 建议正文、链接等部分使用12号字,标题部分使用14号字(加粗)。 | + | #建议正文、链接等部分使用12号字,标题部分使用14号字(加粗)。 |
| − | + | #建议中文使用宋体、新宋体、黑体、微软雅黑,英文使用Arial、Tahoma等字体,建议应用内尽量控制在三种以内的字体样式。 | |
| − | 文字与背景颜色不要过于接近,要有明显区分,使文字部分清晰可见。 | + | #文字与背景颜色不要过于接近,要有明显区分,使文字部分清晰可见。 |
| − | 文字具体展示效果开发者根据实际情况调整。 | + | #文字具体展示效果开发者根据实际情况调整。 |
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_1.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_1.png}} |
| + | |||
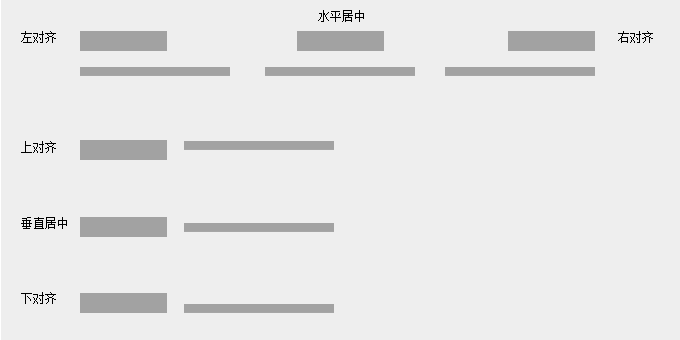
===文字对齐=== | ===文字对齐=== | ||
建议多段文字之间采用适当的对齐方式,使文本内容在版式上清晰明了。 | 建议多段文字之间采用适当的对齐方式,使文本内容在版式上清晰明了。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_2.png}} |
| + | |||
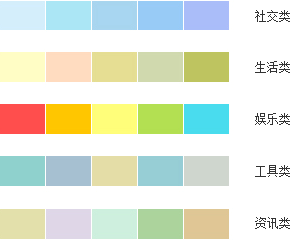
===色彩=== | ===色彩=== | ||
| − | 色彩应根据应用主题来确定。 | + | #色彩应根据应用主题来确定。 |
| − | 尽量控制在三种色彩以内,避免应用界面颜色杂乱而使主题不明确。 | + | #尽量控制在三种色彩以内,避免应用界面颜色杂乱而使主题不明确。 |
| − | 以下是几种应用类型的色彩参考值。 | + | #以下是几种应用类型的色彩参考值。 |
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_3.png}} | + | {{left-tb|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_3.png}} |
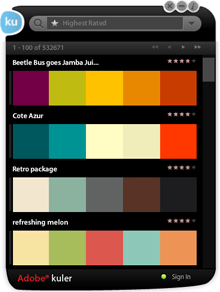
了解更多色彩搭配,您可以在该网站内下载Adobe Kuler Desktop(AIR)工具获得更多色彩参考样式。http://kuler.adobe.com/#links | 了解更多色彩搭配,您可以在该网站内下载Adobe Kuler Desktop(AIR)工具获得更多色彩参考样式。http://kuler.adobe.com/#links | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_4.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf4_4.png}} |
| + | |||
==组件== | ==组件== | ||
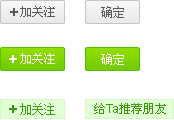
===按钮=== | ===按钮=== | ||
在视觉上,按钮要有可点击性,按钮文字要清晰描述其动作或功能,如“加关注”。 | 在视觉上,按钮要有可点击性,按钮文字要清晰描述其动作或功能,如“加关注”。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_1_1.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_1_1.png}} |
| + | <br/> | ||
| + | [http://www.sinaimg.cn/blog/developer/wiki/sjgf_btn.png 下载按钮案例] | ||
| + | |||
| + | |||
在应用内,必须使用新浪微博的统一按钮样式。 | 在应用内,必须使用新浪微博的统一按钮样式。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_1_2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_1_2.png}} |
| + | <br/> | ||
| + | [http://t.cn/aRjnuh 查看更多统一按钮] | ||
| + | |||
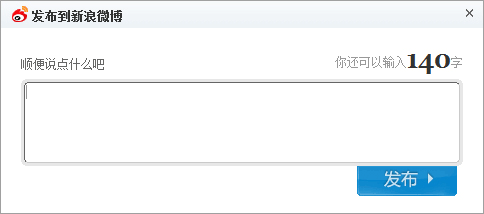
===微博发布器=== | ===微博发布器=== | ||
发布器尺寸:宽度490 px,高度215 px(无图片)或350 px(含图片)。 | 发布器尺寸:宽度490 px,高度215 px(无图片)或350 px(含图片)。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_2.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_2.png}} |
| + | <br/> | ||
| + | [http://open.weibo.com/widget/js#publisher 查看JS-Widget] | ||
| + | |||
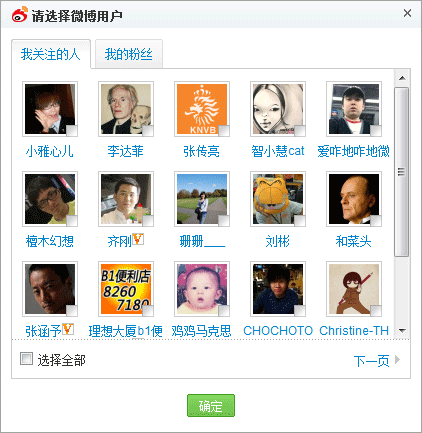
===好友选择器=== | ===好友选择器=== | ||
选择器尺寸:宽度425px,高度435px。 | 选择器尺寸:宽度425px,高度435px。 | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_3.png}} | + | {{left-top|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_3.png}} |
| + | <br/> | ||
| + | [http://open.weibo.com/widget/js#selector0 查看JS-Widget] | ||
| + | |||
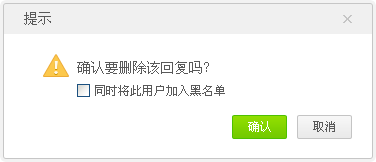
===提示框=== | ===提示框=== | ||
提示框用于反馈用户的操作结果,这里提供几种尺寸选择,文字可根据应用需要自定义。 | 提示框用于反馈用户的操作结果,这里提供几种尺寸选择,文字可根据应用需要自定义。 | ||
第一类宽度370px | 第一类宽度370px | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_4_1.png}} | + | {{left-tb|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_4_1.png}} |
弹出式提示,尺寸较大,足够醒目,但在一定程度上会对用户造成干扰。 | 弹出式提示,尺寸较大,足够醒目,但在一定程度上会对用户造成干扰。 | ||
| 第101行: | 第137行: | ||
#一些需要明确操作结果的情景。 | #一些需要明确操作结果的情景。 | ||
#父级操作已经是弹出层,则在操作结束后可直接将原有操作层替换为提示。 | #父级操作已经是弹出层,则在操作结束后可直接将原有操作层替换为提示。 | ||
| + | |||
第二类宽度120px | 第二类宽度120px | ||
| − | {{left|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_4_2.png}} | + | {{left-tb|http://www.sinaimg.cn/blog/developer/wiki/sjgf5_4_2.png}} |
轻型提示,尺寸较小,操作成功/失败后浮出,几秒后自动消失,交互效果轻便灵活 。 | 轻型提示,尺寸较小,操作成功/失败后浮出,几秒后自动消失,交互效果轻便灵活 。 | ||
| 第111行: | 第148行: | ||
==禁止事项== | ==禁止事项== | ||
| − | 禁止有任何形式的广告、植入广告、推广(导航、图片、flash、站外链接等形式),以及与本应用无关的其它内容。 | + | #禁止有任何形式的广告、植入广告、推广(导航、图片、flash、站外链接等形式),以及与本应用无关的其它内容。 |
| − | + | #应用的内容不得包含虚假信息。 | |
| − | 应用的内容不得包含虚假信息。 | + | #应用的程序不得影响网站安全。 |
| − | + | #禁止干扰用户的自主行为,禁止存在不经过用户同意的自动功能,包含自动播放声音、自动弹出窗口、自动加关注等。 | |
| − | 应用的程序不得影响网站安全。 | + | #禁止出现漂浮层、漂浮图标等干扰型交互效果。 |
| − | + | {{left-tb|http://www.sinaimg.cn/blog/developer/wiki/sjgf6_1_v2.png}} | |
| − | + | ||
| − | + | __NOTOC__ | |
| − | + | ||
2011年8月12日 (五) 18:21的最后版本
设计原则
简洁清晰
应用的功能在界面上要重点表达,减少不必要的装饰性元素。突出关键元素,弱化辅助元素。

反馈及时
针对用户的鼠标或键盘动作,给予视觉反馈,告知用户行为所产生的结果。比如鼠标滑过时按钮状态的改变。

版式布局
应用尺寸
应用尺寸(单位:像素px)
宽度:760px 高度:600px—2000px

栅格系统
应用界面的宽度建议遵循以下栅格系统,每个版块的横向距离25像素,版块之间的横向距离为10像素,如下图所示。

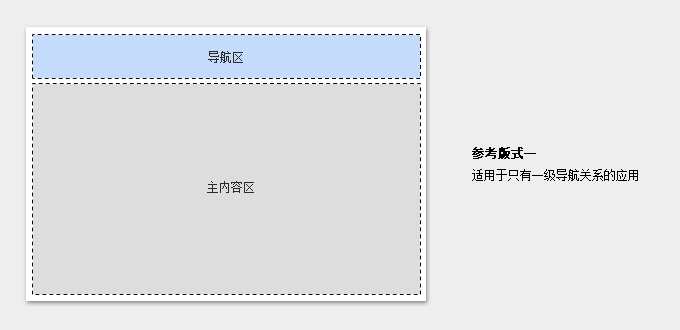
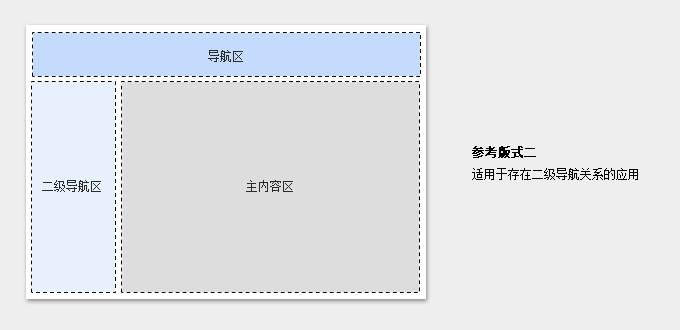
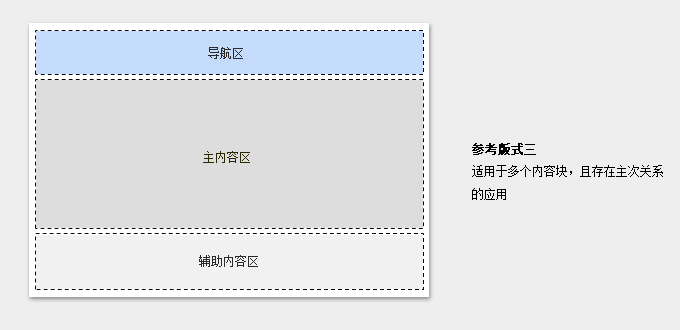
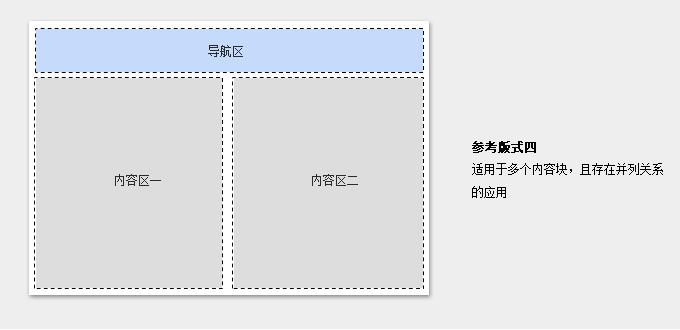
版式
对于应用界面的布局,我们提供以下几种版式供参考,开发者可根据实际情况,使用参考方案或自行设计更适合的应用布局。
以下各区块的实际尺寸建议开发者参照栅格系统来确定。




以下版式布局我们不建议使用:


授权页
应用授权页,必须使用应用的实际首页作为背景,突出产品特色。这样在点击“授权”后,用户直接进入应用首页,使界面无需 跳转,过渡平滑。

图标
图标尺寸
80 x 80:用于应用详情页面 。我们会在您提供的图标上加统一的边框形成最终图标。

16 x 16:用于应用浮动层预览

图标设计
图标设计的表达要简练、清晰。小尺寸图标(16 x 16)不能直接由大尺寸图标缩小获得,需重新设计。

图标效果
在图标设计中,无需添加任何装饰性效果,如高光、圆角等。

图案
图标设计中,请避免使用任何与新浪相关的图案。

文字与色彩
字体、字号
- 建议正文、链接等部分使用12号字,标题部分使用14号字(加粗)。
- 建议中文使用宋体、新宋体、黑体、微软雅黑,英文使用Arial、Tahoma等字体,建议应用内尽量控制在三种以内的字体样式。
- 文字与背景颜色不要过于接近,要有明显区分,使文字部分清晰可见。
- 文字具体展示效果开发者根据实际情况调整。

文字对齐
建议多段文字之间采用适当的对齐方式,使文本内容在版式上清晰明了。

色彩
- 色彩应根据应用主题来确定。
- 尽量控制在三种色彩以内,避免应用界面颜色杂乱而使主题不明确。
- 以下是几种应用类型的色彩参考值。

了解更多色彩搭配,您可以在该网站内下载Adobe Kuler Desktop(AIR)工具获得更多色彩参考样式。http://kuler.adobe.com/#links

组件
按钮
在视觉上,按钮要有可点击性,按钮文字要清晰描述其动作或功能,如“加关注”。

在应用内,必须使用新浪微博的统一按钮样式。

微博发布器
发布器尺寸:宽度490 px,高度215 px(无图片)或350 px(含图片)。

好友选择器
选择器尺寸:宽度425px,高度435px。

提示框
提示框用于反馈用户的操作结果,这里提供几种尺寸选择,文字可根据应用需要自定义。 第一类宽度370px

弹出式提示,尺寸较大,足够醒目,但在一定程度上会对用户造成干扰。
适用情景:
- 一些需要明确操作结果的情景。
- 父级操作已经是弹出层,则在操作结束后可直接将原有操作层替换为提示。
第二类宽度120px

轻型提示,尺寸较小,操作成功/失败后浮出,几秒后自动消失,交互效果轻便灵活 。
适用情景:
- 置于需要反馈效果的操作按钮旁边。
禁止事项
- 禁止有任何形式的广告、植入广告、推广(导航、图片、flash、站外链接等形式),以及与本应用无关的其它内容。
- 应用的内容不得包含虚假信息。
- 应用的程序不得影响网站安全。
- 禁止干扰用户的自主行为,禁止存在不经过用户同意的自动功能,包含自动播放声音、自动弹出窗口、自动加关注等。
- 禁止出现漂浮层、漂浮图标等干扰型交互效果。