平台概述
小 |
|||
| (未显示3个用户的21个中间版本) | |||
| 第1行: | 第1行: | ||
| − | < | + | <h2 class="wiki_title"><span class="mw-headline">什么是新浪微博开放平台</span></h2> |
| − | <div | + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> |
| − | <div | + | <div class="wiki_txtA">新浪微博开放平台(Weibo Open Platform)是基于新浪微博海量用户和强大的传播能力,接入第三方合作伙伴服务,向用户提供丰富应用和完善服务的开放平台。将你的服务接入微博平台,有助于推广产品,增加网站/应用的流量、拓展新用户,获得收益。 |
| − | < | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/suda.jpg}} |
| − | <div | + | <h2 class="wiki_title"><span class="mw-headline">平台核心能力</span></h2> |
| + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> | ||
| + | |||
| + | |||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/da0.jpg}} | ||
</div> | </div> | ||
| − | <div | + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> |
| − | + | ||
| − | + | ||
| + | <div class="wiki_titleNew">海量用户资源</div> | ||
| + | <div class="wiki_txtB">新浪微博用户数已达3.65亿(截止至2012年8月底),活跃用户数高达1亿。接入新浪微博,实现用户的快速回流和拓展。</div> | ||
| + | <div class="wiki_titleNew">丰富的接口资源</div> | ||
| + | <div class="wiki_txtB">超过200个数据接口,包括微博内容、评论、用户、关系、话题等信息,API日均调用量超过250亿次。<br>不限语言、不限平台的自由接入,不收取任何费用。</div> | ||
| + | <div class="wiki_txtB">多种SDK,包括C++、PHP、JAVA、Action Script、Python、JS、iOS、Android、WP7等流行语言的软件开发工具包。<br>发微博、读取微博等功能实例代码,可以帮助你快速掌握调用API方法,降低开发门槛。</div> | ||
| + | <div class="wiki_titleNew">完善的服务支持</div> | ||
| + | <div class="wiki_txtC">为了更有效的曝光应用,新浪微博开放平台提供了丰富的推广渠道:</div> | ||
| + | <div class="wiki_txtD"><span class="txtA">应用卡片:</span><span class="txtB">以图文结合的名片形式展示应用的概要信息,方便用户快速授权、使用应用;</span></div> | ||
| + | <div class="wiki_txtD"><span class="txtA">消息通道:</span><span class="txtB">让用户有效的接收到消息的渠道,包括应用通知、应用的行为动态、用户邀请信息等;</span></div> | ||
| + | <div class="wiki_txtD"><span class="txtA">页面推荐位:</span><span class="txtB">在新浪微博页面设置应用曝光的展示位,包括热门推荐、最新应用等;</span></div> | ||
| + | <div class="wiki_txtD"><span class="txtA">运营活动:</span><span class="txtB">为了推广应用而运营的活动,包括以节日主题活动推广、应用积分商城活动等。</span></div> | ||
| + | <div class="wiki_txtE">微博开放平台是一个基于新浪微博客系统的开放</div> | ||
| + | <div class="wiki_txtC">创投型[http://e.weibo.com/2260984012/app_863720578 开发者基金],总金额高达2亿人民币,帮助你实现创业梦想。</div> | ||
| + | <div class="wiki_pic">http://img.t.sinajs.cn/t4/appstyle/open/images/wiki/wiki_pic3.png</div> | ||
</div> | </div> | ||
| − | <div | + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> |
| − | < | + | <div class="wiki_titleNew">无限潜力</div> |
| − | <div | + | <div class="wiki_txtF">新浪微博开放平台应用频道的日活跃用户量正在快速上升,在2012年上半年就已超过100%。<br>开发者数量同期也增长了近300%。</div> |
| − | <div | + | <div class="wiki_txtF">新浪微博移动端的用户数增长迅猛,从移动端登录微博的用户比例已超过50%。<br>接入新浪微博开放平台,无线应用将获得更好的发展。</div> |
| − | <div | + | <div class="wiki_txtG">随着影响力持续上升,新浪微博会逐渐成为全中国最大的社交生活化平台,为你提供无限的商业机会。</div> |
| − | + | </div> | |
| − | + | <h2 class="wiki_title"><span class="mw-headline">我们可以帮你...</span></h2> | |
| − | + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> | |
| − | + | <div class="wiki_titleNew wiki_titleNew_t">帮你接入网站:为你的网站提供用户身份系统及社交关系导入[http://open.weibo.com/connect 查看]</div> | |
| − | + | <div class="wiki_txtC">基于[[授权机制说明|OAuth2.0]]协议,支持新浪微博帐户登录,可以降低网站的用户转化成本;你也可以直接取得各种[http://open.weibo.com/widgets?cat=wb 微组件],如分享按钮、关注按钮、微博秀、微博直播、集体微博等,让网站的优质内容获得快速传播,提升用户数和访问量。</div> | |
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/da1.jpg}} | |
| − | + | <div class="wiki_txtH"><span class="link">[http://open.weibo.com/webmaster/add 立即开始]</span></div> | |
| − | + | <div class="wiki_titleNew wiki_titleNew_t">帮你推广应用:为你提供展示平台,构建高度社交特性应用[http://open.weibo.com/development 查看]</div> | |
| − | + | <div class="wiki_txtC">简单快捷的接入流程,便可让站内应用/移动应用接入平台。站内应用将以iframe的形式嵌入微博页面中;移动应用以WAP和客户端应用等形式接入,在新浪微博开放平台应用频道中合理有效的曝光。</div> | |
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/da2.jpg}} | |
| − | + | <div class="wiki_txtH wiki_txtH_t"><span class="link">[http://open.weibo.com/development 立即开始]</span></div> | |
</div> | </div> | ||
| − | < | + | <h2 class="wiki_title"><span class="mw-headline">成功案例</span></h2> |
| − | < | + | <div dir="ltr" class="mw-content-ltr" lang="zh-cn"> |
| − | + | {{center| http://www.sinaimg.cn/blog/developer/wiki/fandi.jpg}} | |
| − | <div | + | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div | + | <div class="wiki_txtH wiki_txtH_t"><span class="link">[http://open.weibo.com/cases.php?type=website 更多案例]</span></div> |
| − | + | ||
| − | + | __NOTOC__ | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
2012年11月1日 (四) 10:15的最后版本
什么是新浪微博开放平台
新浪微博开放平台(Weibo Open Platform)是基于新浪微博海量用户和强大的传播能力,接入第三方合作伙伴服务,向用户提供丰富应用和完善服务的开放平台。将你的服务接入微博平台,有助于推广产品,增加网站/应用的流量、拓展新用户,获得收益。







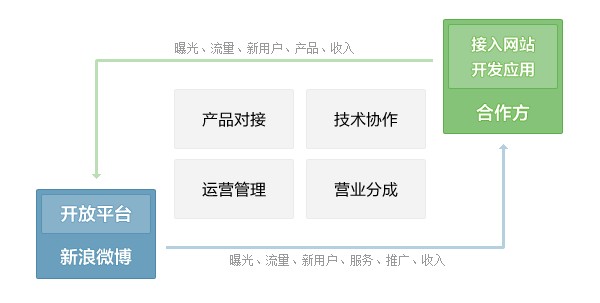
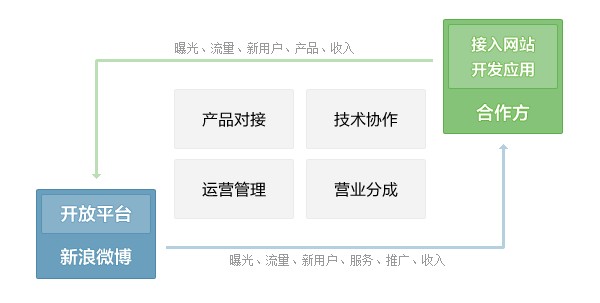
平台核心能力

海量用户资源
新浪微博用户数已达3.65亿(截止至2012年8月底),活跃用户数高达1亿。接入新浪微博,实现用户的快速回流和拓展。
丰富的接口资源
超过200个数据接口,包括微博内容、评论、用户、关系、话题等信息,API日均调用量超过250亿次。
不限语言、不限平台的自由接入,不收取任何费用。
不限语言、不限平台的自由接入,不收取任何费用。
多种SDK,包括C++、PHP、JAVA、Action Script、Python、JS、iOS、Android、WP7等流行语言的软件开发工具包。
发微博、读取微博等功能实例代码,可以帮助你快速掌握调用API方法,降低开发门槛。
发微博、读取微博等功能实例代码,可以帮助你快速掌握调用API方法,降低开发门槛。
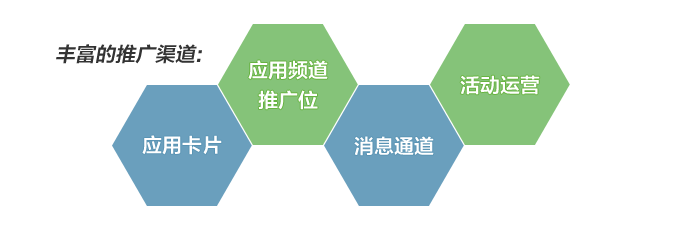
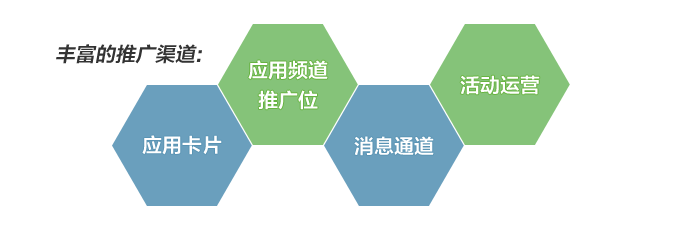
完善的服务支持
为了更有效的曝光应用,新浪微博开放平台提供了丰富的推广渠道:
应用卡片:以图文结合的名片形式展示应用的概要信息,方便用户快速授权、使用应用;
消息通道:让用户有效的接收到消息的渠道,包括应用通知、应用的行为动态、用户邀请信息等;
页面推荐位:在新浪微博页面设置应用曝光的展示位,包括热门推荐、最新应用等;
运营活动:为了推广应用而运营的活动,包括以节日主题活动推广、应用积分商城活动等。
微博开放平台是一个基于新浪微博客系统的开放
创投型开发者基金,总金额高达2亿人民币,帮助你实现创业梦想。

无限潜力
新浪微博开放平台应用频道的日活跃用户量正在快速上升,在2012年上半年就已超过100%。
开发者数量同期也增长了近300%。
开发者数量同期也增长了近300%。
新浪微博移动端的用户数增长迅猛,从移动端登录微博的用户比例已超过50%。
接入新浪微博开放平台,无线应用将获得更好的发展。
接入新浪微博开放平台,无线应用将获得更好的发展。
随着影响力持续上升,新浪微博会逐渐成为全中国最大的社交生活化平台,为你提供无限的商业机会。
我们可以帮你...
帮你接入网站:为你的网站提供用户身份系统及社交关系导入查看
基于OAuth2.0协议,支持新浪微博帐户登录,可以降低网站的用户转化成本;你也可以直接取得各种微组件,如分享按钮、关注按钮、微博秀、微博直播、集体微博等,让网站的优质内容获得快速传播,提升用户数和访问量。

帮你推广应用:为你提供展示平台,构建高度社交特性应用查看
简单快捷的接入流程,便可让站内应用/移动应用接入平台。站内应用将以iframe的形式嵌入微博页面中;移动应用以WAP和客户端应用等形式接入,在新浪微博开放平台应用频道中合理有效的曝光。

成功案例

文档更新时间: 2012-11-01
