应用UI设计规范
(创建新页面为 '#基本原则# # 将核心的功能及服务呈现给用户 一个应用应提供一项核心功能或服务,在进行UI设计、交互设计、内容排版时也应围绕这…') |
小 |
||
| 第1行: | 第1行: | ||
| − | + | =基本原则= | |
| − | + | 1. 将核心的功能及服务呈现给用户 | |
| − | 一个应用应提供一项核心功能或服务,在进行UI设计、交互设计、内容排版时也应围绕这个目标来进行。 | + | **一个应用应提供一项核心功能或服务,在进行UI设计、交互设计、内容排版时也应围绕这个目标来进行。 |
| − | + | 2. 为用户提供精心设计的、人性化的应用界面 | |
| − | 站内应用,不应直接将某个网站的现有网页简单嵌套进来,而不顾用户的使用体验。开发者应当考虑根据这个应用的需求来调整原有网页的形式(包括页面大小、图片大小、导航元素等等),或设计全新的UI。 | + | **站内应用,不应直接将某个网站的现有网页简单嵌套进来,而不顾用户的使用体验。开发者应当考虑根据这个应用的需求来调整原有网页的形式(包括页面大小、图片大小、导航元素等等),或设计全新的UI。 |
| − | + | =视觉设计规范= | |
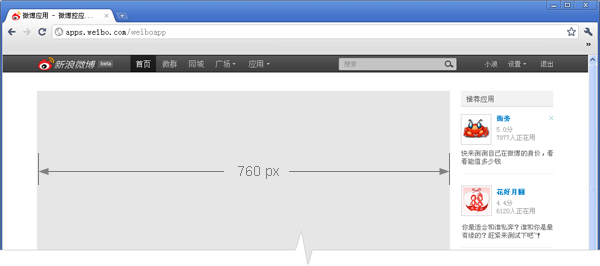
| − | + | 1. 宽度控制在760像素以内,高度范围设置在600-2000像素 | |
{{center|http://www.sinaimg.cn/blog/developer/wiki/sjgf_01.png}} | {{center|http://www.sinaimg.cn/blog/developer/wiki/sjgf_01.png}} | ||
2011年5月26日 (四) 18:54的版本
基本原则
1. 将核心的功能及服务呈现给用户
- 一个应用应提供一项核心功能或服务,在进行UI设计、交互设计、内容排版时也应围绕这个目标来进行。
2. 为用户提供精心设计的、人性化的应用界面
- 站内应用,不应直接将某个网站的现有网页简单嵌套进来,而不顾用户的使用体验。开发者应当考虑根据这个应用的需求来调整原有网页的形式(包括页面大小、图片大小、导航元素等等),或设计全新的UI。
视觉设计规范
1. 宽度控制在760像素以内,高度范围设置在600-2000像素