微博名片
| 第4行: | 第4行: | ||
* '''未添加微博名片时''': | * '''未添加微博名片时''': | ||
| − | <div style="margin-left:30px;">http://www.sinaimg.cn/blog/developer/name_card_1.png</div> | + | <div style="margin-left:30px;">http://www.sinaimg.cn/blog/developer/wiki/name_card_1.png</div> |
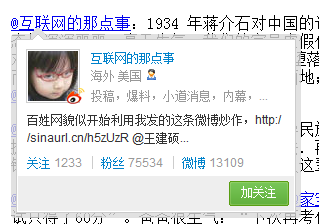
* '''添加后鼠标移动到用户名上时''': | * '''添加后鼠标移动到用户名上时''': | ||
2011年4月6日 (三) 21:40的版本
目录 |
功能
微博名片可以帮助网站将内容中的@符号和微博上的人联系起来。在一段纯文本中,识别@用户名,添加用户名片功能。使鼠标移动到“@用户名”上时,浮出一个展示用户信息的层。
- 未添加微博名片时:

- 添加后鼠标移动到用户名上时:

在线演示
http://jssdk.sinaapp.com/_html/widget/atWhere.html
使用方法
申请AppKey
微博名片需要AppKey,申请流程 参考开发指南
应用信息修改
为保证证应用的安全,在使用微博时,需要在应用信息页面为该应用绑定一个域名。绑定域名的操作可以在应用创建页面及编辑页面完成。选择"绑定域名",填入域名提交即可。
放置跨域文件
由于JavaScript在你的站点访问新浪微博API之间存在跨域问题,因此你需要在你的站点下放置一个新浪提供的跨域文件。 下载跨域文件(xd.html.zip) 此文件(xd.html)需要被放置在你的站点域名下的某个路径,如 http://yourdoman.com/xd.html ,并保证此URL可用。 注:xd.html文件同运行Weibo-JS的页面需要在同一域下,比如均为abc.yourdomain.com。
引入Weibo-JS文件
在页面顶端<head></head>中,加入如下代码
<script type="text/javascript" src="http://js.wcdn.cn/t3/platform/js/api/wb.js" charset="utf-8"></script>
引入CSS样式文件
在页面顶端<head></head>中,加入如下代码
<link type="text/css" rel="stylesheet" href="http://js.wcdn.cn/t3/style/css/common/card.css" />
你也可以自己设计CSS样式并引用。
在html中添加一段纯文本
<p id=”content”>
@姚晨 //@微博新鲜人:@互联网的那点事 开微博啦。
</p>
<script type="text/javascript">
WB.core.load(['connect', 'client', 'widget.base', 'widget.atWhere'], function() {
var cfg = {
key: 'YOU APP KEY',
xdpath: '你的跨域文件URL(http://yourdomain/xd.html)'
};
WB.connect.init(cfg);
WB.client.init(cfg);
//user card widget
WB.widget.atWhere.searchAndAt(document.getElementById("content"));
});
</script>
