| (未显示2个用户的38个中间版本) | |||
| 第1行: | 第1行: | ||
| − | + | {{Tip_doc_trash}} | |
| − | |||
| + | =站内应用开发指南= | ||
| + | |||
| + | ==站内应用创建及发布流程图== | ||
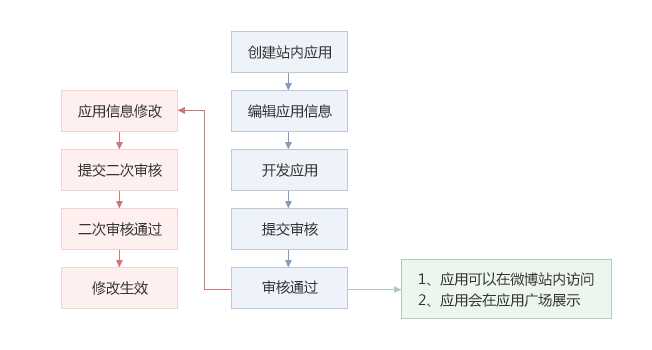
站内应用的创建及发布包括下面的流程,开发者可以根据应用当前的状态进行相应的操作: | 站内应用的创建及发布包括下面的流程,开发者可以根据应用当前的状态进行相应的操作: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_01_2_s.png}} | ||
| − | + | ==登录微博账号== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
建议由技术开发人员使用官方微博帐号来登录 | 建议由技术开发人员使用官方微博帐号来登录 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_02.jpg}} | ||
| − | + | ==设置开发者信息== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
在开放平台首页上选择“我是开发者”,进入到应用开发页面; | 在开放平台首页上选择“我是开发者”,进入到应用开发页面; | ||
| − | |||
在应用开发页面中,点击“创建应用”按钮: | 在应用开发页面中,点击“创建应用”按钮: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_03.jpg}} | ||
| + | *若您还没有填写开发者信息,系统会自动跳转到编辑开发者信息页面。 | ||
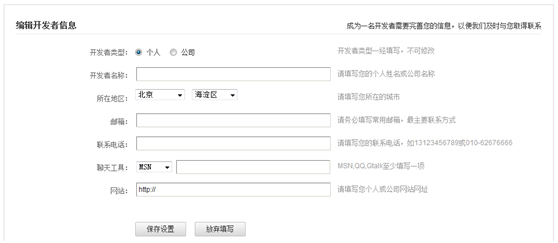
| + | ===开发者信息内容填写:=== | ||
| + | #开发者类型:个人/公司,根据实际情况进行填写。 | ||
| + | #开发者名称:请填写公司名称或者您的个人姓名。 | ||
| + | # 其他信息:个人/公司网站、联系电话、联系Email。 | ||
| + | *请如实填写,以便于我们和您及时沟通联系。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_04.jpg}} | ||
| + | *填写完毕,请点击保存按钮进行保存 | ||
| − | + | ==创建站内应用== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
在应用开发页面点击“创建应用”,会弹出浮层: | 在应用开发页面点击“创建应用”,会弹出浮层: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_05.jpg}} | ||
| + | *选择创建站内应用,即可进入创建站内应用的页面。 | ||
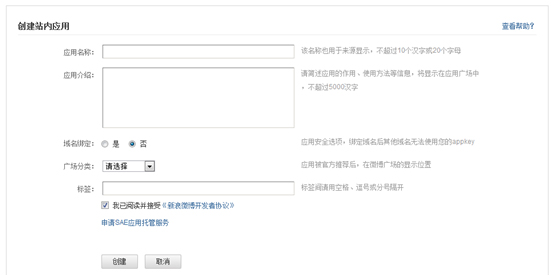
| + | ===创建站内应用需要完善以下信息:=== | ||
| + | #应用名称:该名称用于来源显示,用户通过应用发布微博信息后,应用的名称会出现在微博信息下方,点击后直接进入应用地址。 | ||
| + | #绑定域名:请填写根域名,绑定域名后其他域名无法使用您的appkey。 | ||
| + | #应用分类:请依据您所开发的应用类型来选择相关的分类信息;请确认您的应用分类正确,否则无法通过您的审核申请。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_06.jpg}} | ||
| + | ==编辑应用基本信息== | ||
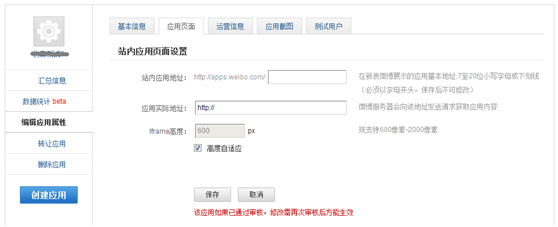
| + | ===应用页面设置=== | ||
| + | #站内应用地址:该地址是应用在微博展示的应用基本地址。 | ||
| + | #应用实际地址:该地址是第三方应用的实际地址,微博服务器会向该地址发送请求获取应用内容。 | ||
| + | # Iframe高度:开发者可以设置Iframe的高度,也可以选择Iframe的高度根据你的应用页面自适应,但需要开发者在应用页面中部署一段JS代码: | ||
| + | <pre><script src="http://tjs.sjs.sinajs.cn/t35/apps/opent/js/frames/client.js" language="JavaScript"></script></pre> | ||
| + | <br> | ||
| + | *提示:若你的应用有多个页面,并且每个页面的高度不一致,则每个页面都需要部署以上JS代码。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_07.jpg}} | ||
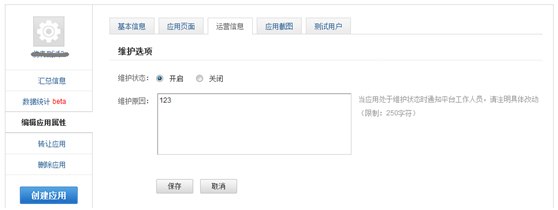
| − | + | ===运营信息=== | |
| + | #开发者想要对应用进行维护、升级等操作时,可以开启维护状态,并填写维护原因告知平台工作人员,此时用户再访问你的应用时,会提示用户你的应用正在维护中,请稍后访问。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_08.jpg}} | ||
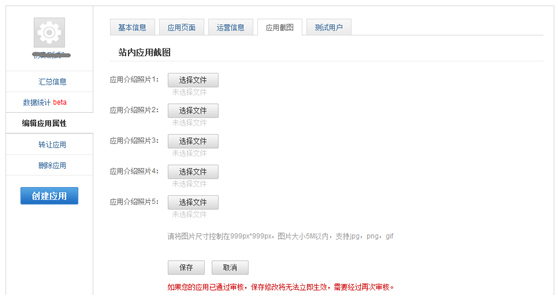
| + | ===应用截图=== | ||
| + | #请上传相关的应用介绍照片,这些图片会在应用频道中展示,让用户能更直观的了解你的应用。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_09.jpg}} | ||
| + | ===测试用户=== | ||
| + | #应用在未通过审核之前,不能大范围推广,您可以设置最多15个测试用户来测试尚在开发中的应用。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/new_shlczn_10.jpg}} | ||
| + | *相关内容填写完毕后,请点击保存按钮进行保存。 | ||
| + | ==技术开发== | ||
| + | 应用信息保存成功后,将会获得该应用的App Key和Secret Key,您可以通过这两个Key数据开始进行相关的技术开发工作。 | ||
| + | App Key是应用的唯一标识,开放平台通过App Key来鉴别应用的身份。 AppSecret是给应用分配的密钥,开发者需要妥善保存这个密钥,这个密钥用来保证应用来源的的可靠性,防止被伪造。 | ||
| + | <br> | ||
| + | <br> | ||
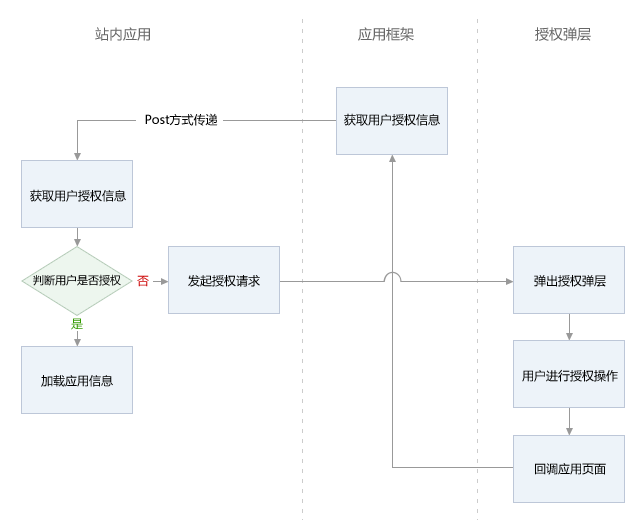
| + | 站内应用授权流程 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/kfzn_01_s.png}} | ||
| − | |||
| − | + | ===站内应用框架会POST给您的应用以下信息:=== | |
| − | + | 1.1用户未授权传递参数 | |
| + | {| border="1" cellspacing="0" cellpadding="0" width="100%" class="parameters" style="border-color: #CCCCCC;" | ||
| + | |- | ||
| + | !width="10%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"| | ||
| + | !width="5%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|必选 | ||
| + | !width="20%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|类型及范围 | ||
| + | !width="65%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|说明 | ||
| + | {{api_args|user|true|array|当前用户对象}} | ||
| + | {{api_args|algorithm|true|string|签名算法,暂时用HMAC-SHA256}} | ||
| + | {{api_args|issued_at|true|int|服务端生成时间, unix timestamp格式}} | ||
| + | |} | ||
| + | 用户未授权时应用需要自动判断,并调用[http://open.weibo.com/wiki/index.php/API%E6%96%87%E6%A1%A3#.E7.99.BB.E9.99.86.2FOAuth_2.0.E6.8E.A5.E5.8F.A3.5BNEW.5D OAuth 2.0] 授权弹层。 | ||
| − | |||
| − | |||
| − | |||
| + | 1.2用户授权后传递参数 | ||
| + | {| border="1" cellspacing="0" cellpadding="0" width="100%" class="parameters" style="border-color: #CCCCCC;" | ||
| + | |- | ||
| + | !width="10%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"| | ||
| + | !width="5%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|必选 | ||
| + | !width="20%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|类型及范围 | ||
| + | !width="65%" style="text-align:center;font-weight:bolder;border:1px solid #cccccc"|说明 | ||
| + | {{api_args|user|true|array|当前用户对象}} | ||
| + | {{api_args|algorithm|true|string|签名算法,暂时用HMAC-SHA256}} | ||
| + | {{api_args|issued_at|true|int|token生成时间, unix timestamp格式}} | ||
| + | {{api_args|expires|true|int|token过期时间, unix timestamp格式}} | ||
| + | {{api_args|oauth_token|true|string|access token}} | ||
| + | {{api_args|user_id|true|uint64|当前用户微博user id}} | ||
| + | |} | ||
| − | ''' | + | <pre>//从POST过来的signed_request中提取oauth2信息 |
| + | if(!empty($_REQUEST["signed_request"])){ | ||
| + | $o = new SaeTOAuth( WB_AKEY , WB_SKEY ); | ||
| + | $data=$o->parseSignedRequest($_REQUEST["signed_request"]); | ||
| + | if($data=='-2'){ | ||
| + | die('签名错误!'); | ||
| + | }else{ | ||
| + | $_SESSION['oauth2']=$data; | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| − | + | ===判断是否获取到access token=== | |
| − | + | <pre>//判断用户是否授权 | |
| + | if (empty($_SESSION['oauth2']["user_id"])) {//若没有获取到access token,则发起授权请求 | ||
| + | include "auth.php"; | ||
| + | exit; | ||
| + | } else {//若已获取到access token,则加载应用信息 | ||
| + | $c = new SaeTClient( WB_AKEY , WB_SKEY ,$_SESSION['oauth2']['oauth_token'] ,'' ); | ||
| + | |||
| + | } | ||
| + | </pre> | ||
| − | |||
| − | + | ===调用应用授权弹层=== | |
| − | + | 调用授权弹层时,页面背景用一张应用图片填充,给用户带来更好的体验。 | |
| − | |||
| − | + | <pre> | |
| + | <style> | ||
| + | body{ | ||
| + | background:url("http://qimeng.appsina.com/images/1.jpg"); | ||
| + | } | ||
| + | </style> | ||
| − | + | <script src="http://tjs.sjs.sinajs.cn/t35/apps/opent/js/frames/client.js" language="JavaScript"></script> | |
| + | <script> | ||
| + | 弹出授权弹层: | ||
| + | function authLoad(){ | ||
| + | App.AuthDialog.show({ | ||
| + | client_id : '<?=WB_AKEY;?>', //必选,appkey | ||
| + | redirect_uri : '<?=$canvas_page;?>', //必选,授权后的回调地址,例如:http://apps.weibo.com/giftabc | ||
| + | height: 120, //可选,默认距顶端120px | ||
| + | scope: ''friendships_groups_read, friendships_groups_write"//可选,授权页scope参数 | ||
| + | }); | ||
| + | } | ||
| + | </script> | ||
| + | </pre> | ||
| − | + | ===用户进行授权操作=== | |
| + | 用户进行授权操作后,会回调站内应用页面(即apps.weibo.com/<个性域名>),重新进行以上流程。 | ||
| − | |||
| − | [[ | + | 开发参考:[[ API文档 |API参考]]、[[Weibo-JS V2 | Javascript SDK ]]、[http://code.google.com/p/libweibo/ PHPSDK及调用DEMO] |
| + | ===直接跳转至指定页面=== | ||
| + | 假设您的站内应用地址是:apps.weibo.com/liwu,iframe中应用实际地址是:www.liwu.com。 | ||
| + | 当浏览器地址栏是apps.weibo.com/liwu/demo/a1.php时,iframe中的页面会定位至www.liwu.com/demo/a1.php | ||
| + | ===应用内超链接=== | ||
| − | + | 站内框架支持两类形式的超链接: | |
| − | |||
| − | + | 1)在当前窗口打开,地址栏不变 | |
| + | 调用方法:<a href="应用实际地址链接" target="_self"></a>或<a href="应用实际地址链接"></a> | ||
| − | + | 2) 在当前窗口打开,刷新整个框架,地址栏改变 | |
| − | + | 调用方法:<a href="http://apps.weibo.com/xxx" target="_top"></a> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | ==站内应用审核== | ||
当您完成站内应用的开发并测试没有问题后,可以在站内应用的汇总信息页面点击“提交审核”按钮,将您的应用提交给平台工作人员进行审核。 | 当您完成站内应用的开发并测试没有问题后,可以在站内应用的汇总信息页面点击“提交审核”按钮,将您的应用提交给平台工作人员进行审核。 | ||
| − | |||
我们的工作人员在收到您的申请后,会和您进行联络,并试用您所开发的应用,在确认应用开发已经完成并且可以正常使用后,会通过您的申请。 | 我们的工作人员在收到您的申请后,会和您进行联络,并试用您所开发的应用,在确认应用开发已经完成并且可以正常使用后,会通过您的申请。 | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/shlczn_11.jpg}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
站内应用通过审核之后,将突破15个测试帐号的限制,可以被所有的微博用户所使用,并且自动被推荐到应用广场。 | 站内应用通过审核之后,将突破15个测试帐号的限制,可以被所有的微博用户所使用,并且自动被推荐到应用广场。 | ||
| + | <br> | ||
| + | <br> | ||
| + | 审核详情请参考:[[站内应用审核规范]] | ||
| − | + | {{#a:nobtns|noheading}} | |
| + | __NOTOC__ | ||
2014年7月8日 (二) 16:08的最后版本
站内应用开发指南
站内应用创建及发布流程图
站内应用的创建及发布包括下面的流程,开发者可以根据应用当前的状态进行相应的操作:

登录微博账号
建议由技术开发人员使用官方微博帐号来登录

设置开发者信息
在开放平台首页上选择“我是开发者”,进入到应用开发页面; 在应用开发页面中,点击“创建应用”按钮:

- 若您还没有填写开发者信息,系统会自动跳转到编辑开发者信息页面。
开发者信息内容填写:
- 开发者类型:个人/公司,根据实际情况进行填写。
- 开发者名称:请填写公司名称或者您的个人姓名。
- 其他信息:个人/公司网站、联系电话、联系Email。
- 请如实填写,以便于我们和您及时沟通联系。

- 填写完毕,请点击保存按钮进行保存
创建站内应用
在应用开发页面点击“创建应用”,会弹出浮层:

- 选择创建站内应用,即可进入创建站内应用的页面。
创建站内应用需要完善以下信息:
- 应用名称:该名称用于来源显示,用户通过应用发布微博信息后,应用的名称会出现在微博信息下方,点击后直接进入应用地址。
- 绑定域名:请填写根域名,绑定域名后其他域名无法使用您的appkey。
- 应用分类:请依据您所开发的应用类型来选择相关的分类信息;请确认您的应用分类正确,否则无法通过您的审核申请。

编辑应用基本信息
应用页面设置
- 站内应用地址:该地址是应用在微博展示的应用基本地址。
- 应用实际地址:该地址是第三方应用的实际地址,微博服务器会向该地址发送请求获取应用内容。
- Iframe高度:开发者可以设置Iframe的高度,也可以选择Iframe的高度根据你的应用页面自适应,但需要开发者在应用页面中部署一段JS代码:
<script src="http://tjs.sjs.sinajs.cn/t35/apps/opent/js/frames/client.js" language="JavaScript"></script>
- 提示:若你的应用有多个页面,并且每个页面的高度不一致,则每个页面都需要部署以上JS代码。

运营信息
- 开发者想要对应用进行维护、升级等操作时,可以开启维护状态,并填写维护原因告知平台工作人员,此时用户再访问你的应用时,会提示用户你的应用正在维护中,请稍后访问。

应用截图
- 请上传相关的应用介绍照片,这些图片会在应用频道中展示,让用户能更直观的了解你的应用。

测试用户
- 应用在未通过审核之前,不能大范围推广,您可以设置最多15个测试用户来测试尚在开发中的应用。

- 相关内容填写完毕后,请点击保存按钮进行保存。
技术开发
应用信息保存成功后,将会获得该应用的App Key和Secret Key,您可以通过这两个Key数据开始进行相关的技术开发工作。
App Key是应用的唯一标识,开放平台通过App Key来鉴别应用的身份。 AppSecret是给应用分配的密钥,开发者需要妥善保存这个密钥,这个密钥用来保证应用来源的的可靠性,防止被伪造。
站内应用授权流程

站内应用框架会POST给您的应用以下信息:
1.1用户未授权传递参数
| 必选 | 类型及范围 | 说明 | |
|---|---|---|---|
| user | true | array | 当前用户对象 |
| algorithm | true | string | 签名算法,暂时用HMAC-SHA256 |
| issued_at | true | int | 服务端生成时间, unix timestamp格式 |
用户未授权时应用需要自动判断,并调用OAuth 2.0 授权弹层。
1.2用户授权后传递参数
| 必选 | 类型及范围 | 说明 | |
|---|---|---|---|
| user | true | array | 当前用户对象 |
| algorithm | true | string | 签名算法,暂时用HMAC-SHA256 |
| issued_at | true | int | token生成时间, unix timestamp格式 |
| expires | true | int | token过期时间, unix timestamp格式 |
| oauth_token | true | string | access token |
| user_id | true | uint64 | 当前用户微博user id |
//从POST过来的signed_request中提取oauth2信息
if(!empty($_REQUEST["signed_request"])){
$o = new SaeTOAuth( WB_AKEY , WB_SKEY );
$data=$o->parseSignedRequest($_REQUEST["signed_request"]);
if($data=='-2'){
die('签名错误!');
}else{
$_SESSION['oauth2']=$data;
}
}
判断是否获取到access token
//判断用户是否授权
if (empty($_SESSION['oauth2']["user_id"])) {//若没有获取到access token,则发起授权请求
include "auth.php";
exit;
} else {//若已获取到access token,则加载应用信息
$c = new SaeTClient( WB_AKEY , WB_SKEY ,$_SESSION['oauth2']['oauth_token'] ,'' );
}
调用应用授权弹层
调用授权弹层时,页面背景用一张应用图片填充,给用户带来更好的体验。
<style>
body{
background:url("http://qimeng.appsina.com/images/1.jpg");
}
</style>
<script src="http://tjs.sjs.sinajs.cn/t35/apps/opent/js/frames/client.js" language="JavaScript"></script>
<script>
弹出授权弹层:
function authLoad(){
App.AuthDialog.show({
client_id : '<?=WB_AKEY;?>', //必选,appkey
redirect_uri : '<?=$canvas_page;?>', //必选,授权后的回调地址,例如:http://apps.weibo.com/giftabc
height: 120, //可选,默认距顶端120px
scope: ''friendships_groups_read, friendships_groups_write"//可选,授权页scope参数
});
}
</script>
用户进行授权操作
用户进行授权操作后,会回调站内应用页面(即apps.weibo.com/<个性域名>),重新进行以上流程。
开发参考:API参考、 Javascript SDK 、PHPSDK及调用DEMO
直接跳转至指定页面
假设您的站内应用地址是:apps.weibo.com/liwu,iframe中应用实际地址是:www.liwu.com。
当浏览器地址栏是apps.weibo.com/liwu/demo/a1.php时,iframe中的页面会定位至www.liwu.com/demo/a1.php
应用内超链接
站内框架支持两类形式的超链接:
1)在当前窗口打开,地址栏不变
调用方法:<a href="应用实际地址链接" target="_self"></a>或<a href="应用实际地址链接"></a>
2) 在当前窗口打开,刷新整个框架,地址栏改变
调用方法:<a href="http://apps.weibo.com/xxx" target="_top"></a>
站内应用审核
当您完成站内应用的开发并测试没有问题后,可以在站内应用的汇总信息页面点击“提交审核”按钮,将您的应用提交给平台工作人员进行审核。 我们的工作人员在收到您的申请后,会和您进行联络,并试用您所开发的应用,在确认应用开发已经完成并且可以正常使用后,会通过您的申请。

站内应用通过审核之后,将突破15个测试帐号的限制,可以被所有的微博用户所使用,并且自动被推荐到应用广场。
审核详情请参考:站内应用审核规范
