站内应用
(→为什么要开发站内应用?) |
|||
| 第49行: | 第49行: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | <!--导航模块--> | ||
| + | <div style="width:100%;display:table;margin-top:20px;"> | ||
| + | <div style="width:50%;display:table;float:left;text-align:center;"> | ||
| + | <div style="width:90%;height:70px;margin:auto;padding:10px;border:1px solid #CEE1EE;background-color:#F7FAFD;"> | ||
| + | <div style="width:100%;font-weight:bold;text-align:left;">[[应用书签组件站内应用部署文档]]</div> | ||
| + | <div style="width:100%;margin-top:8px;text-align:left;color:#808080;">介绍通过广场审核的站内应用950px版,部署组件的方法</div> | ||
| + | </div> | ||
| + | </div> | ||
2012年12月19日 (三) 17:24的版本
为更好的规范第三方应用的开发质量,提高用户的应用使用体验,新浪微博推出站内应用框架服务。通过该服务,可以将您的应用接入新浪微博,让用户在新浪微博网站内使用应用,即站内应用。
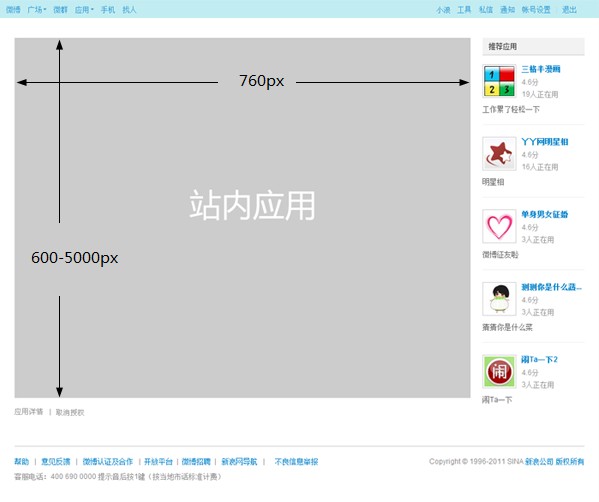
站内应用(760px版)的样式如下图所示:

其中,第三方应用页面以Iframe的形式嵌入到微博页面中,Iframe的宽度为760px,高度为600-5000px。
为什么要开发站内应用?
- 站内应用可以优先使用新浪微博的通知、邀请接口;
- 站内应用可以优先申请使用新浪微博的支付服务;
- 站内应用在应用广场将获得更多的推荐机会;同等条件下,测试期间接入的站内应用将被优先推荐;
- 微博将会提供标准的组件供站内应用使用;
- 站内应用将给用户带来更好的产品体验和安全保障;
- 站内应用授权方式采用OAuth2.0,流程更简单、更安全。
介绍站内应用如何使用通知
介绍站内应用JS代码包的使用问题
介绍通过广场审核的站内应用950px版,部署组件的方法
