站内应用
小 |
小 (→为什么要开发站内应用?) |
||
| 第6行: | 第6行: | ||
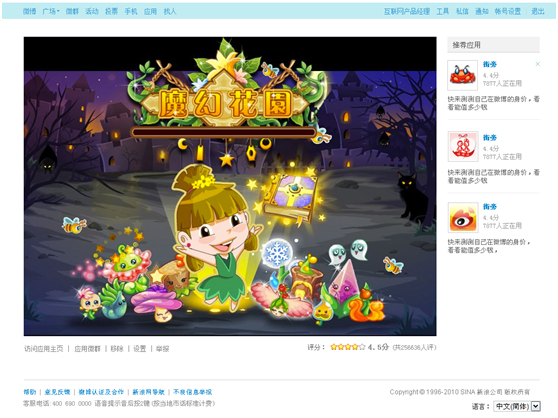
{{center|http://www.sinaimg.cn/blog/developer/wiki/jbsm_01.jpg}} | {{center|http://www.sinaimg.cn/blog/developer/wiki/jbsm_01.jpg}} | ||
其中,第三方应用页面以Iframe的形式嵌入到微博页面中,Iframe的宽度为760px,高度为600-2000px。 | 其中,第三方应用页面以Iframe的形式嵌入到微博页面中,Iframe的宽度为760px,高度为600-2000px。 | ||
| − | == | + | ==为什么要开发内应用?== |
| − | # | + | #只有站内应用能使用新浪微博的通知、邀请接口; |
| + | #站内应用可以优先申请使用新浪微博的支付服务; | ||
| + | #站内应用在应用广场将获得更多的推荐机会;同等条件下,测试期间接入的站内应用将被优先推荐; | ||
| + | #只有站内应用可以展现在新浪微博导航菜单的应用列表中;; | ||
| + | #微博将会提供标准的组件供站内应用使用; | ||
#站内应用将给用户带来更好的产品体验和安全保障; | #站内应用将给用户带来更好的产品体验和安全保障; | ||
| − | + | #站内应用授权方式采用OAuth2.0,流程更简单、更安全。 | |
| − | #站内应用授权方式采用OAuth2. | + | |
| − | + | ||
<!--导航模块--> | <!--导航模块--> | ||
2011年5月31日 (二) 15:46的版本
为更好的规范第三方应用的开发质量,提高用户的应用使用体验,新浪微博即将推出站内应用框架服务。通过该服务,可以将您的应用接入新浪微博,让用户在新浪微博网站内使用应用,即站内应用。
站内应用的样式如下图所示:

其中,第三方应用页面以Iframe的形式嵌入到微博页面中,Iframe的宽度为760px,高度为600-2000px。
为什么要开发内应用?
- 只有站内应用能使用新浪微博的通知、邀请接口;
- 站内应用可以优先申请使用新浪微博的支付服务;
- 站内应用在应用广场将获得更多的推荐机会;同等条件下,测试期间接入的站内应用将被优先推荐;
- 只有站内应用可以展现在新浪微博导航菜单的应用列表中;;
- 微博将会提供标准的组件供站内应用使用;
- 站内应用将给用户带来更好的产品体验和安全保障;
- 站内应用授权方式采用OAuth2.0,流程更简单、更安全。
