站内应用JS代码包使用文档
(→可调用的API方法) |
(→可调用的API方法) |
||
| 第57行: | 第57行: | ||
*'''返回值:'''无 | *'''返回值:'''无 | ||
*'''范例:'''App.scrollToTop("page"); | *'''范例:'''App.scrollToTop("page"); | ||
| + | |||
| + | |||
| + | 新增API: | ||
| + | |||
| + | API 函数说明 | ||
| + | 1、触发行为 (trigger) | ||
| + | App.trigger('<cmd>', ['<param>', ['<function>']]); | ||
| + | <cmd>为必选参数,指定行为的名称;<param>指定调用行为的参数;<function>为可选参数,指定行为的异步回调函数。 | ||
| + | cmd 列表如下: | ||
| + | setPageHeight 设置iframe自身的高度 | ||
| + | //设置页面高度为 500px | ||
| + | App.trigger('setPageHeight ', '500'); | ||
| + | scrollTo 改变父页面滚动条位置 | ||
| + | //设置父页面滚动到顶部位置200px的地方 | ||
| + | App.trigger('scrollTo', 200); | ||
| + | //设置父页面滚动到iframe的顶部位置 | ||
| + | App.trigger('scrollTo', 'page'); //同App.scrollToTop("page"); 功能一至 | ||
| + | parentInfo 获取父页面信息 | ||
| + | App.trigger('parentInfo', function(o) { | ||
| + | //iframe宽度 | ||
| + | o.iframe.width | ||
| + | //iframe高度 | ||
| + | o.iframe.height | ||
| + | //iframe距离父页面左端的距离 | ||
| + | o.iframe.left | ||
| + | //iframe距离父页面顶端的距离 | ||
| + | o.iframe.top | ||
| + | //父页面高度 | ||
| + | o.page.height | ||
| + | //父页面宽度 | ||
| + | o.page.width | ||
| + | //父页面高度 | ||
| + | o.page.height | ||
| + | //父页面的滚动条scrollTop | ||
| + | o.page.scrollTop | ||
| + | //父页面的滚动条scrollLeft | ||
| + | o.page.scrollLeft | ||
| + | //父页面url | ||
| + | o.page.url | ||
| + | }); | ||
| + | |||
| + | |||
| + | 2、事件监听 (on/off) | ||
| + | App.on('<event>', '<function>'); | ||
| + | App.off('<event>', '<function>'); | ||
| + | <event>为必选参数,指定要监听的事件称;<function>为可选参数,指定事件的异步回调函数。 | ||
| + | |||
| + | event 列表如下: | ||
| + | • scroll 外层滚动页面的事件 | ||
| + | //绑定事件 | ||
| + | App.on('scroll', function(scrollPos){ | ||
| + | //纵向滚动条距顶部距离 | ||
| + | scrollPos.top; | ||
| + | //横向滚动条距左边框距离 | ||
| + | scrollPos.left; | ||
| + | }) | ||
| + | |||
| + | //解绑事件 | ||
| + | App.off('scroll', <function>) | ||
| + | • resize 外层改变页面大小的事件 | ||
| + | //绑定事件 | ||
| + | App.on('resize', function(o){ | ||
| + | //父页面宽度 | ||
| + | o.page.width | ||
| + | //父页面高度 | ||
| + | o.page.height | ||
| + | //父页面窗口宽度 | ||
| + | o.win.width | ||
| + | //父页面窗口高度 | ||
| + | o.win.height | ||
| + | }) | ||
| + | |||
| + | |||
| + | |||
| + | //解绑事件 | ||
| + | App.off('resize', <function>) | ||
| + | |||
| + | |||
| + | //授权弹层 | ||
| + | App.oauth({ | ||
| + | height: 120, // 弹层距iframe顶端距离 | ||
| + | client_id: '', // appkey | ||
| + | redirect_uri: '' // 授权成功后回调URL | ||
| + | }); | ||
=站内应用常见问题= | =站内应用常见问题= | ||
2013年11月22日 (五) 17:30的版本
此文档旨在新浪微博开放平台站内应用,如何使用JS代码包实现应用高度自适应;同时,还列举了一些站内应用开发中常见的问题的。请确保你的应用类型是站内应用,否则请放弃阅读此文档。
目录 |
站内应用自适应高度简述
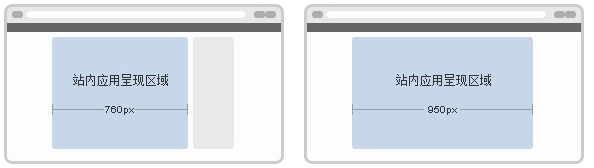
站内应用的高度,目前支持 600~5000px,这是你的应用可展示区域高度(下图蓝色区域的高度)。

低于600px,显示为600px高;超过5000px,超出部分不予显示。
应用本身需要部署一个 JS 文件,来监听应用内容高度的变化,具体部署方法见下文。
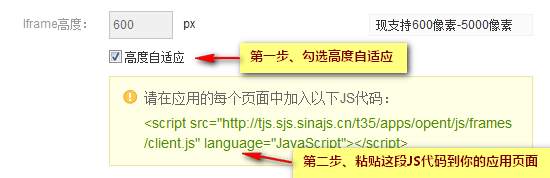
应用控制台设置为高度自适应
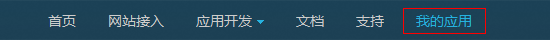
1、进入开放平台我的应用控制台:http://open.weibo.com/apps

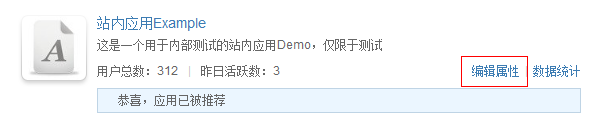
2、选择自己要编辑的站内应用,点击编辑属性,进入到应用信息编辑页面:

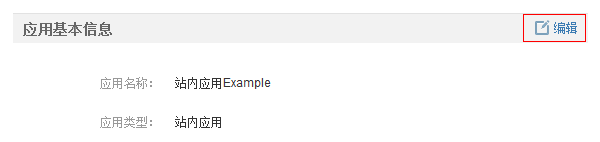
3、点击应用基本信息标题栏中的编辑

4、编辑页面中,设置应用的自适应信息。

部署JS文件
上述复制的代码,放在应用需要自适应高度的每一个页面中
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/frame/appclient.js" type="text/javascript" charset="utf-8"></script> 正常情况下,到这一步,你的应用就能自动适应高度了。
友情提示:为了对页面性能产生最小的影响,建议此文件放在 </body> 之前
可调用的API方法
1、App.AuthDialog.show(opts); 或 App.oauth(options)
- 用途:检查到用户未授权你的应用,此方法可显示站内应用授权浮层
- 参数:必选,配置 appkey 及回调 URL
- {
- "client_id" : "111111111111" // appkey
- "redirect_uri" : "" // 授权成功后回调URL
- }
- {
- 返回值:无
2、App.setPageHeight(); 或 App.trigger('setPageHeight', height);
- 用途:手动设置 iframe 的高度为指定的像素值值。(注意:一旦调用此方法以后,不再自动轮询iframe内容的高度。)
- 参数:height 必选,iframe的高度值,单位为像素值
- 返回值:无
3、App.scrollToTop(status); 或 App.trigger('scrollToTop', status);
- 用途:控制滚动到应用顶部
- 参数:status 可选,控制跳转位置。取值为 page 的时候,滚动到页面顶部;默认滚动到 iframe 顶部
- 返回值:无
- 范例:App.scrollToTop("page");
新增API:
API 函数说明 1、触发行为 (trigger) App.trigger('<cmd>', ['<param>', ['<function>']]); <cmd>为必选参数,指定行为的名称;<param>指定调用行为的参数;<function>为可选参数,指定行为的异步回调函数。 cmd 列表如下: setPageHeight 设置iframe自身的高度 //设置页面高度为 500px App.trigger('setPageHeight ', '500'); scrollTo 改变父页面滚动条位置 //设置父页面滚动到顶部位置200px的地方 App.trigger('scrollTo', 200); //设置父页面滚动到iframe的顶部位置 App.trigger('scrollTo', 'page'); //同App.scrollToTop("page"); 功能一至 parentInfo 获取父页面信息 App.trigger('parentInfo', function(o) { //iframe宽度 o.iframe.width //iframe高度 o.iframe.height //iframe距离父页面左端的距离 o.iframe.left //iframe距离父页面顶端的距离 o.iframe.top //父页面高度 o.page.height //父页面宽度 o.page.width //父页面高度 o.page.height //父页面的滚动条scrollTop o.page.scrollTop //父页面的滚动条scrollLeft o.page.scrollLeft //父页面url o.page.url });
2、事件监听 (on/off)
App.on('<event>', '<function>');
App.off('<event>', '<function>');
<event>为必选参数,指定要监听的事件称;<function>为可选参数,指定事件的异步回调函数。
event 列表如下: • scroll 外层滚动页面的事件 //绑定事件 App.on('scroll', function(scrollPos){
//纵向滚动条距顶部距离 scrollPos.top; //横向滚动条距左边框距离 scrollPos.left;
})
//解绑事件 App.off('scroll', <function>) • resize 外层改变页面大小的事件 //绑定事件 App.on('resize', function(o){
//父页面宽度 o.page.width //父页面高度 o.page.height //父页面窗口宽度 o.win.width //父页面窗口高度 o.win.height
})
//解绑事件 App.off('resize', <function>)
//授权弹层
App.oauth({
height: 120, // 弹层距iframe顶端距离
client_id: , // appkey
redirect_uri: // 授权成功后回调URL
});
站内应用常见问题
问:站内应用实现高度自适应,对页面有什么要求?
答:JS检查应用高度,使用的是 document.body.clientHeight 来获取,所以如下情况高度的计算会有问题,请开发者避免:
- 应用设置了样式 html, body { height: 100%;},这种情况下 document.body.clientHeight 获得的是 iframe 可现实区域的高度,不含被滚动条遮挡部分;
- 应用使用了浮动布局,但是没有清除浮动;
- 应用使用了绝对定位,绝对定位的元素下边缘超过非浮动区域的下边缘;
问:我的应用希望居中弹出一个浮层,但由于高度自适应了,应用中如何获取当前应用在浏览器中展示的区域坐标?
答:暂时没有办法解决,由于跨域,目前无法获得应用框架当前的滚动条位置,如果出浮层,尽量在鼠标交互位置附近展示。
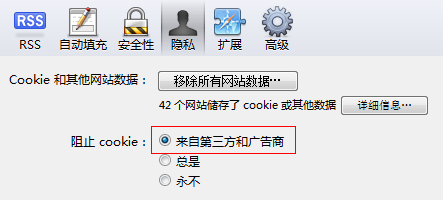
问:我的应用在Safari5.1.4后,发现有Cookie写入不成功,这是什么原因?
答:Safari的安全策略导致。从V5.1.4开始,Safari改变了安全策略,不允许iframe内的页面写入Cookie,见下图:

- 而站内应用正好是使用iframe的技术方案,因此如果应用使用cookie来记录某些信息的时候,会发现始终没存上。
- 针对此问题,目前没有好的解决方案,解决的思路是,写cookie的时候临时跳出站内应用框架,写入完毕,再跳回来。请参考范例:http://apps.weibo.com/zhannei/safari_fix
问:站内应用是使用iframe,iframe内页面跳转后,如何刷新或收藏后再次进入该页面,仍然保持跳转后URL?
答:站内应用支持地址映射,即你的站内应用的URL和实际的路径之间有一个映射关系。如:
- http://apps.weibo.com/demo 实际嵌入的 iframe 地址是 http://www.demo.com
- http://apps.weibo.com/demo/test.html 实际嵌入的iframe是 http://www.demo.com/test.html
- http://apps.weibo.com/demo/test.php?param1=abc 实际嵌入的iframe是 http://www.demo.com/test.php?param1=abc
- 应用中需要将跳转的链接写成 http://apps.weibo.com/demo/**** 这样,然后设置链接的 target="_top"。如果页面中这样的链接太多,有个一劳永逸的办法,就是在 <head></head> 中增加一行:<base target="_blank" />。
- 这样做,实际就是让应用每次都跳转父框架,实现了记住地址栏的功能。
