(→创建网站应用流程) |
|||
| (未显示4个用户的35个中间版本) | |||
| 第1行: | 第1行: | ||
| − | == | + | =网站网页接入= |
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <div class="wiki_txtJ"> |
| − | + | 网站网页接入是微博针对PC端、H5端的第三方网站、网页提供的社交媒体接入方案。可以让您的网站、网页具备用微博帐号登录、分享内容到微博、关注您的官方微博等功能,快速为网站、网页增加用户、流量和官方微博粉丝。 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | <ul class="wiki_indent_list"> |
| − | + | <li clas="wiki_indent_item">• 为网站建立内容及品牌传播渠道,带来流量和新用户;</li> | |
| + | <li clas="wiki_indent_item">• 用微博帐号登录降低网站、网页的用户转化成本,用微博用户关系让网页社交化;</li> | ||
| + | <li clas="wiki_indent_item">• 为网站引入微博海量优质实时内容;</li> | ||
| + | <li clas="wiki_indent_item">• 为网站提供精准的社会化统计服务,及时了解网站内容传播效果;</li> | ||
| + | <li clas="wiki_indent_item">• 分享、连接用户及官方微博粉丝的数据及人群特征分析;</li> | ||
| + | </ul> | ||
| + | </div> | ||
| − | + | ==接入流程== | |
| − | + | ||
| + | <div class="wiki_txtA">帮助你完成网站、网页接入的创建申请、提交审核等步骤,解决过程中遇到的问题。</div> | ||
| − | + | <div class="wiki_title_withline">创建网页应用</div> | |
| − | + | <div style="margin:15px 0;"> | |
| + | 让你的网页支持微博帐号登录、使用微博分享组件,或者更多功能(例如让分享按钮发布的微博支持来源显示来自你的网站的),使用开发者控制台及社会化统计服务,你需要在微博开放平台的网页应用中创建一个新的网页应用。 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | 开始之前,你需要具备以下两个条件: | ||
| − | + | <ul class="wiki_indent_list"> | |
| − | + | <li clas="wiki_indent_item">• 你已经注册为应用开发者,即你的开发者信息已经完善(成为应用开发者);</li> | |
| − | + | <li clas="wiki_indent_item">• 你拥有修改网站首页代码或上传文件到站点根目录的权限;</li> | |
| + | </ul> | ||
| − | |||
| − | |||
| + | 然后,你就可以进入 [http://open.weibo.com/apps/new?sort=web 创建网页应用] 开始进行网页接入的创建。 | ||
| − | + | {{Img_polaroid|src=https://wx4.sinaimg.cn/large/53b515f0ly1fjhvdhgsk5j21jf0s8qvb.jpg}} | |
| − | {{ | + | |
| + | 创建网页的流程如下: | ||
| − | + | {{Img_polaroid|src=https://www.sinaimg.cn/blog/developer/wiki/wikiwz.jpg}} | |
| − | + | 你需要注意的地方: | |
| − | + | ||
| − | + | ||
| + | <ul class="wiki_indent_list"> | ||
| + | <li clas="wiki_indent_item">• 如果你已经申请过网页接入,可直接进入应用控制台完成所有权验证(安全域名验证);</li> | ||
| + | <li clas="wiki_indent_item">• 单个开发者可添加的网页应用数量和移动应用数量总数不能超过10个;</li> | ||
| + | </ul> | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="wiki_title_withline">网页应用接入审核</div> | ||
| + | <div style="margin:15px 0;"> | ||
| + | 当您完成网站、网页接入的开发并测试没有问题后,可以在开发者控制台该应用的汇总信息页面点击“提交审核”按钮,将您的网页应用提交给平台工作人员进行审核。 我们的工作人员在收到您的申请后,会和您进行联络,并试用您所开发的应用,在确认应用开发已经完成并且可以正常使用后,会通过您的申请。 | ||
| − | |||
| − | + | 如果您的网页应用没有通过审核,请对照下表中的审核点,以及备注中常见的失败原因,做相应的修改,再重新提交审核。若仍无法解决您的问题,请联系相关技术人员,技术支持邮箱:[mailto:weibo_api_tech@sina.com weibo_api_tech@sina.com] | |
| − | + | ||
| − | + | '''微连接主要审核点''': | |
| + | <ul class="wiki_indent_list"> | ||
| + | <li clas="wiki_indent_item">• 1、网站页面可正常访问:若页面无法打开,或加载时间过长,或未建设完成的网站、或空白网站将无法通过审核;</li> | ||
| + | <li clas="wiki_indent_item">• 2、页面上已部署微博相关的产品:比如用微博账号登录、分享到微博组件等,组件在页面上须有体现且能正常使用;</li> | ||
| + | <li clas="wiki_indent_item">• 3、正确上传网站图标,无网站图标或图标不清晰,将无法通过审核;</li> | ||
| + | <li clas="wiki_indent_item">• 4、网站具有ICP备案号,未提供或提供与页面不一致的ICP备案号将不能通过审核,境外网站需提交相应证明材料;</li> | ||
| + | </ul> | ||
| + | </div> | ||
| − | + | 网站应用审核常见问题请参见:[[常见驳回理由说明]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ==接入产品== | |
| − | + | ||
| − | + | ||
| − | + | <div class="wiki_txtJ"> | |
| + | 微博开放平台为你的网站或网页提供多种功能途径接入微博,根据不用的需求选择不同的接入产品,引入微博的用户、关系、内容及互动方式,并把你的网站内容于微博建立连接: | ||
| + | </div> | ||
| − | + | <div class="wiki_title_withline">1、用微博账号登录</div> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| + | <div style="margin:15px 0;"> | ||
| + | 基于OAuth2.0协议,使用微博开放接口进行开发, 即可用微博帐号登录你的网站, 降低新用户注册成本,快速获取大量用户。 | ||
| − | |||
| − | + | [[授权机制|了解接入用微博账号登录]] | |
| + | </div> | ||
| − | |||
| + | <div class="wiki_title_withline">2、分享到微博</div> | ||
| − | < | + | <div style="margin:15px 0;"> |
| + | 将网站页面上的内容和网址分享到微博,通过微博的社交传播,给自己的网站带来可观的流量。 | ||
| − | |||
| − | |||
| − | + | [https://open.weibo.com/wiki/connect/sharing#Web.E7.BD.91.E7.AB.99 了解分享组件] | |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="wiki_title_withline">3、内容互通</div> | |
| − | + | ||
| − | + | <div style="margin:15px 0;"> | |
| + | 根据话题或关系线索,聚合微博实时内容,丰富您的网站的内容。鼓励您的用户分享网站的优质内容到微博,带来传播。 | ||
| − | |||
| − | |||
| − | + | [https://open.weibo.com/wiki/connect/sharing#Web.E7.BD.91.E7.AB.99 了解分享组件]、[http://open.weibo.com/widget/weibotopic.php 了解话题墙] | |
| − | + | </div> | |
| − | |||
| − | |||
| + | <div class="wiki_title_withline">4、关系引入</div> | ||
| − | + | <div style="margin:15px 0;"> | |
| + | 基于用户授权,将用户的微博关系引入您的网站,迅速为您带来新用户。也可以在您的网站宣传您的官方微博,鼓励用户转化成粉丝,使网站和官方微博联动运营。 | ||
| − | + | [http://open.weibo.com/widget/followbutton.php 了解关注按钮]、[http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI#.E5.85.B3.E7.B3.BB 了解关系API]、[http://open.weibo.com/listsetting.php 了解集体微博]、[http://app.weibo.com/tool/weiboshow 了解微博秀] | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ==开发实现== | |
| − | + | ||
| + | <div class="wiki_txtJ"> | ||
| + | 接入微博开放平台,让你的网站与微博紧密连接,你可以选择如下两种技术方案: | ||
| + | </div> | ||
| − | |||
| − | |||
| + | <div class="wiki_title_withline">1、简单复制一份代码,部署微博JS SDK</div> | ||
| − | + | <div style="margin:15px 0;"> | |
| − | + | 部署微博 JS SDK 及其组件,直接获取代码进行部署,无需其他操作。您只需要复制一份代码,便可直接部署各种组件,如分享组件等,简单快捷的让网站的优质内容获得快速分享、传播能力,提升用户数和访问量。 | |
| − | + | [https://open.weibo.com/wiki/sdk/javascript 了解微博JS SDK] | |
| − | + | </div> | |
| − | + | <div class="wiki_title_withline">2、利用开放接口深度开发</div> | |
| − | = | + | <div style="margin:15px 0;"> |
| − | + | 进行API深度开发,适合有一定技术能力的第三方,你可以选择直接使用微博开放接口,或者使用我们提供的SDK,我们为您准备了多种SDK,包括PHP、JS、iOS、Android等流行语言的软件开发工具包,为您降低开发成本。 | |
| − | |||
| − | |||
| − | |||
| + | [https://open.weibo.com/wiki/SDK 了解SDK]、[[微博API|了解微博API]] | ||
| + | </div> | ||
| − | |||
| − | |||
| − | + | <div style="font-size:14px;line-height:30px;padding:0 16px;background-color:#EFF8FB;display:inline-block;color:#fff;"> | |
| − | + | [http://open.weibo.com/wiki/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98 查看其他常见问题] | |
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{#a:nobtns|noheading}} | |
| − | + | __NOTOC__ | |
2023年6月7日 (三) 16:01的最后版本
网站网页接入
网站网页接入是微博针对PC端、H5端的第三方网站、网页提供的社交媒体接入方案。可以让您的网站、网页具备用微博帐号登录、分享内容到微博、关注您的官方微博等功能,快速为网站、网页增加用户、流量和官方微博粉丝。
- • 为网站建立内容及品牌传播渠道,带来流量和新用户;
- • 用微博帐号登录降低网站、网页的用户转化成本,用微博用户关系让网页社交化;
- • 为网站引入微博海量优质实时内容;
- • 为网站提供精准的社会化统计服务,及时了解网站内容传播效果;
- • 分享、连接用户及官方微博粉丝的数据及人群特征分析;
接入流程
让你的网页支持微博帐号登录、使用微博分享组件,或者更多功能(例如让分享按钮发布的微博支持来源显示来自你的网站的),使用开发者控制台及社会化统计服务,你需要在微博开放平台的网页应用中创建一个新的网页应用。
开始之前,你需要具备以下两个条件:
- • 你已经注册为应用开发者,即你的开发者信息已经完善(成为应用开发者);
- • 你拥有修改网站首页代码或上传文件到站点根目录的权限;
然后,你就可以进入 创建网页应用 开始进行网页接入的创建。

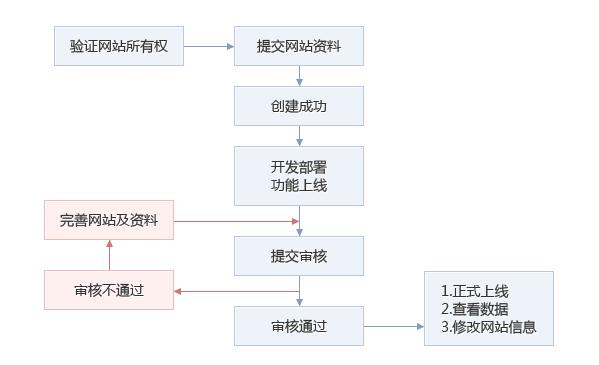
创建网页的流程如下:

你需要注意的地方:
- • 如果你已经申请过网页接入,可直接进入应用控制台完成所有权验证(安全域名验证);
- • 单个开发者可添加的网页应用数量和移动应用数量总数不能超过10个;
当您完成网站、网页接入的开发并测试没有问题后,可以在开发者控制台该应用的汇总信息页面点击“提交审核”按钮,将您的网页应用提交给平台工作人员进行审核。 我们的工作人员在收到您的申请后,会和您进行联络,并试用您所开发的应用,在确认应用开发已经完成并且可以正常使用后,会通过您的申请。
如果您的网页应用没有通过审核,请对照下表中的审核点,以及备注中常见的失败原因,做相应的修改,再重新提交审核。若仍无法解决您的问题,请联系相关技术人员,技术支持邮箱:weibo_api_tech@sina.com
微连接主要审核点:
- • 1、网站页面可正常访问:若页面无法打开,或加载时间过长,或未建设完成的网站、或空白网站将无法通过审核;
- • 2、页面上已部署微博相关的产品:比如用微博账号登录、分享到微博组件等,组件在页面上须有体现且能正常使用;
- • 3、正确上传网站图标,无网站图标或图标不清晰,将无法通过审核;
- • 4、网站具有ICP备案号,未提供或提供与页面不一致的ICP备案号将不能通过审核,境外网站需提交相应证明材料;
网站应用审核常见问题请参见:常见驳回理由说明
接入产品
微博开放平台为你的网站或网页提供多种功能途径接入微博,根据不用的需求选择不同的接入产品,引入微博的用户、关系、内容及互动方式,并把你的网站内容于微博建立连接:
基于OAuth2.0协议,使用微博开放接口进行开发, 即可用微博帐号登录你的网站, 降低新用户注册成本,快速获取大量用户。
将网站页面上的内容和网址分享到微博,通过微博的社交传播,给自己的网站带来可观的流量。
基于用户授权,将用户的微博关系引入您的网站,迅速为您带来新用户。也可以在您的网站宣传您的官方微博,鼓励用户转化成粉丝,使网站和官方微博联动运营。
开发实现
接入微博开放平台,让你的网站与微博紧密连接,你可以选择如下两种技术方案:
部署微博 JS SDK 及其组件,直接获取代码进行部署,无需其他操作。您只需要复制一份代码,便可直接部署各种组件,如分享组件等,简单快捷的让网站的优质内容获得快速分享、传播能力,提升用户数和访问量。
进行API深度开发,适合有一定技术能力的第三方,你可以选择直接使用微博开放接口,或者使用我们提供的SDK,我们为您准备了多种SDK,包括PHP、JS、iOS、Android等流行语言的软件开发工具包,为您降低开发成本。
