连接微博
(→开发流程) |
|||
| 第1行: | 第1行: | ||
== 连接微博介绍 == | == 连接微博介绍 == | ||
| − | <div style=" | + | <div style="margin-top:10px;display:table;"> |
<div style="margin-left:20px;">连接微博是微博开放平台提供给第三方网站的一种服务。这种服务包括身份认证、用户关系以及内容传播。连接微博允许访问第三方网站的用户通过微博账号进行登录,分享内容,同步信息。<br> | <div style="margin-left:20px;">连接微博是微博开放平台提供给第三方网站的一种服务。这种服务包括身份认证、用户关系以及内容传播。连接微博允许访问第三方网站的用户通过微博账号进行登录,分享内容,同步信息。<br> | ||
通过使用连接微博的服务,第三方网站不仅能够降低用户注册门槛,也能够让用户更快的与微博上的关注者分享网站内容,从而提升网站的访问量、网站信息的进一步传播与分享。</div> | 通过使用连接微博的服务,第三方网站不仅能够降低用户注册门槛,也能够让用户更快的与微博上的关注者分享网站内容,从而提升网站的访问量、网站信息的进一步传播与分享。</div> | ||
</div> | </div> | ||
== 申请流程 == | == 申请流程 == | ||
| − | <div style=" | + | <div style="margin-top:10px;display:table;margin-left:20px;">应用申请流程参考[[新手指南]]</div> |
== 开发流程 == | == 开发流程 == | ||
<!--1--> | <!--1--> | ||
| − | <div style=" | + | <div style="margin:10px 0px;margin-left:20px;display:table;font-weight:bold;">1. 网站放置微博登录标识</div> |
| − | <div style=" | + | <div style="margin-top:3px;display:table; width:100%;"> |
| − | <div style="width: | + | <div style="width:55%;float:left;padding-left:20px;"> |
在用户登录的关键路径上使用带有微博标志的登录按钮,包括:首页的明显位置,注册页面,用户独立登录页面。 | 在用户登录的关键路径上使用带有微博标志的登录按钮,包括:首页的明显位置,注册页面,用户独立登录页面。 | ||
</div> | </div> | ||
| 第17行: | 第17行: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
放置方式: | 放置方式: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
1). 首页登录信息的位置 | 1). 首页登录信息的位置 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
在网站首页登录信息位置附近放置连接微博按钮,点击后跳转到微博授权页面。 | 在网站首页登录信息位置附近放置连接微博按钮,点击后跳转到微博授权页面。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-shouquan.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-shouquan.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
2). 注册页面 | 2). 注册页面 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
在网站的注册页面放置微博登录按钮,让用户更加方便的采用微博账户登录。 | 在网站的注册页面放置微博登录按钮,让用户更加方便的采用微博账户登录。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-zhuce.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-zhuce.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
3). 独立登录页面 | 3). 独立登录页面 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
在独立登录页面放置登录按钮,在用户没有账号或者忘记账号信息的情况下让用户更快的登录网站。 | 在独立登录页面放置登录按钮,在用户没有账号或者忘记账号信息的情况下让用户更快的登录网站。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-denglu.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-denglu.png | ||
</div> | </div> | ||
<!--2--> | <!--2--> | ||
| − | <div style=" | + | <div style="margin:10px 0px;margin-left:20px;display:table;font-weight:bold;">2. 用户账户认证</div> |
<div style="display: table; width: 100%"> | <div style="display: table; width: 100%"> | ||
<div style="margin-left:20px;"> | <div style="margin-left:20px;"> | ||
| 第54行: | 第54行: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
授权页面: | 授权页面: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-shouquan.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-shouquan.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
相关认证的技术流程参考:[[授权机制说明|OAuth授权说明]] | 相关认证的技术流程参考:[[授权机制说明|OAuth授权说明]] | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
相关SDK可参考:[[SDK|SDK文档]] | 相关SDK可参考:[[SDK|SDK文档]] | ||
</div> | </div> | ||
<!--3--> | <!--3--> | ||
| − | <div style=" | + | <div style="margin:10px 0px;margin-left:20px;display:table;font-weight:bold;">3. 用户身份绑定</div> |
<!--3-1--> | <!--3-1--> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
1). 网站未登录,使用微博账号登录 | 1). 网站未登录,使用微博账号登录 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
登录过程参考用户认证流程,用户通过在微博授权页面进行授权的方式来使用微博账号登录网站。 | 登录过程参考用户认证流程,用户通过在微博授权页面进行授权的方式来使用微博账号登录网站。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
登录后与现有账户绑定: | 登录后与现有账户绑定: | ||
</div> | </div> | ||
| 第83行: | 第83行: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-weidenglu.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-weidenglu.png | ||
</div> | </div> | ||
<!--3-2--> | <!--3-2--> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
2). 网站账号已登录,绑定微博账号 | 2). 网站账号已登录,绑定微博账号 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
在用户通过网站上已有账户登录后,可以添加设置项,让用户可以再次绑定微博账号。 | 在用户通过网站上已有账户登录后,可以添加设置项,让用户可以再次绑定微博账号。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
设置项: | 设置项: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-yidenglu.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-yidenglu.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
点击后可以跳转到微博授权页面进行再次授权,获取到授权信息后进行绑定。 | 点击后可以跳转到微博授权页面进行再次授权,获取到授权信息后进行绑定。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
3). 用户的微博信息设定 | 3). 用户的微博信息设定 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
为了提升用户体验,可以在网站上提供设置页面,让用户在绑定账户后可以直接设置所需同步到微博上的信息。 | 为了提升用户体验,可以在网站上提供设置页面,让用户在绑定账户后可以直接设置所需同步到微博上的信息。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-sheding.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-sheding.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
4). 用户身份标识的显示 | 4). 用户身份标识的显示 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
为了区分用户的身份,可以在网站上用户信息的位置显示微博的标识,让用户更加清晰了解自己当前的身份信息。 | 为了区分用户的身份,可以在网站上用户信息的位置显示微博的标识,让用户更加清晰了解自己当前的身份信息。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-shenfen.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-shenfen.png | ||
</div> | </div> | ||
<!--4--> | <!--4--> | ||
| − | <div style=" | + | <div style="margin:10px 0px;margin-left:20px;display:table;font-weight:bold;">4. 信息的分享与同步</div> |
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
1) 信息同步: | 1) 信息同步: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
<p>网站可以通过用户设定的绑定信息,将用户在网站上发布的内容直接发到微博上。</p> | <p>网站可以通过用户设定的绑定信息,将用户在网站上发布的内容直接发到微博上。</p> | ||
<p>相关接口:</p> | <p>相关接口:</p> | ||
| 第132行: | 第132行: | ||
<p>其他接口参考:[[API文档 | API接口]]</p> | <p>其他接口参考:[[API文档 | API接口]]</p> | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
2) 信息分享: | 2) 信息分享: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
网站可以在希望进行分享的内容页面的关键位置添加分享链接 | 网站可以在希望进行分享的内容页面的关键位置添加分享链接 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-fenxiang.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-fenxiang.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
点击后将显示分享弹窗,此时用户可以直接发布相关内容: | 点击后将显示分享弹窗,此时用户可以直接发布相关内容: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
建议在内容分享输入框中不仅添加内容的标题,可以添加部分资讯内容的简单描述,让这条内容的分享更有价值。 | 建议在内容分享输入框中不仅添加内容的标题,可以添加部分资讯内容的简单描述,让这条内容的分享更有价值。 | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
http://www.sinaimg.cn/blog/developer/wiki/lianjie-fxpop.png | http://www.sinaimg.cn/blog/developer/wiki/lianjie-fxpop.png | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;"> |
相关分享代码参考:[[ShareCode | 分享到微博]] | 相关分享代码参考:[[ShareCode | 分享到微博]] | ||
</div> | </div> | ||
<!--5--> | <!--5--> | ||
| − | <div style=" | + | <div style="margin:10px 0px;margin-left:20px;display:table;font-weight:bold;">5. 更多插件</div> |
| − | <div style=" | + | <div style="margin-top:3px;margin-left:20px;display:table;">参考插件文档:[http://open.weibo.com/widgets 微博插件]</div> |
<!--四--> | <!--四--> | ||
== 成功案例 == | == 成功案例 == | ||
| − | <div style=" | + | <div style="margin-top:10px;display:table;margin-left:20px;">参考成功案例:[[成功案例]]</div> |
<!--连接微博细节--> | <!--连接微博细节--> | ||
2011年4月29日 (五) 16:02的版本
目录 |
连接微博介绍
通过使用连接微博的服务,第三方网站不仅能够降低用户注册门槛,也能够让用户更快的与微博上的关注者分享网站内容,从而提升网站的访问量、网站信息的进一步传播与分享。
申请流程
开发流程
在用户登录的关键路径上使用带有微博标志的登录按钮,包括:首页的明显位置,注册页面,用户独立登录页面。

放置方式:
1). 首页登录信息的位置
在网站首页登录信息位置附近放置连接微博按钮,点击后跳转到微博授权页面。

2). 注册页面
在网站的注册页面放置微博登录按钮,让用户更加方便的采用微博账户登录。

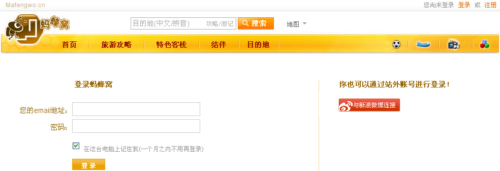
3). 独立登录页面
在独立登录页面放置登录按钮,在用户没有账号或者忘记账号信息的情况下让用户更快的登录网站。

用户点击“与新浪微博连接”按钮后跳转到授权页面进行身份认证。用户点击允许后第三方网站方能获取当前用户信息,并通过调用接口的方式进行内容发布与分享。
授权页面:

相关认证的技术流程参考:OAuth授权说明
相关SDK可参考:SDK文档
1). 网站未登录,使用微博账号登录
登录过程参考用户认证流程,用户通过在微博授权页面进行授权的方式来使用微博账号登录网站。
登录后与现有账户绑定:
在用户使用微博账号登录后,如果用户没有网站账号,可以直接使用微博账号进行登录,如果已有账号,可以让用户选择与现有账号进行绑定。

2). 网站账号已登录,绑定微博账号
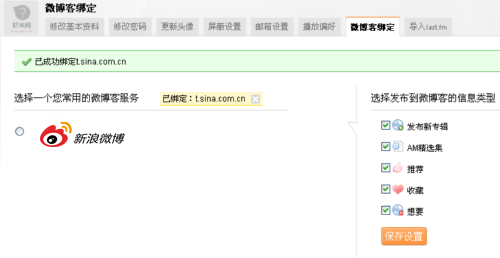
在用户通过网站上已有账户登录后,可以添加设置项,让用户可以再次绑定微博账号。
设置项:

点击后可以跳转到微博授权页面进行再次授权,获取到授权信息后进行绑定。
3). 用户的微博信息设定
为了提升用户体验,可以在网站上提供设置页面,让用户在绑定账户后可以直接设置所需同步到微博上的信息。

4). 用户身份标识的显示
为了区分用户的身份,可以在网站上用户信息的位置显示微博的标识,让用户更加清晰了解自己当前的身份信息。

1) 信息同步:
网站可以通过用户设定的绑定信息,将用户在网站上发布的内容直接发到微博上。
相关接口:
发布文字格式微博信息:statuses/update
发布图片形式微博信息:statuses/upload
其他接口参考: API接口
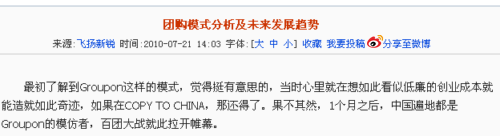
2) 信息分享:
网站可以在希望进行分享的内容页面的关键位置添加分享链接

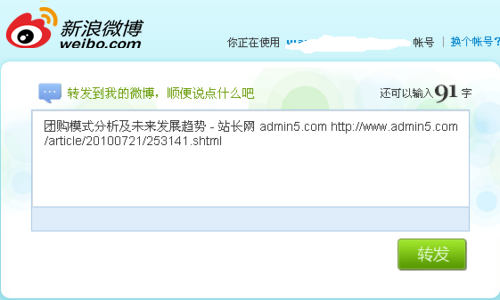
点击后将显示分享弹窗,此时用户可以直接发布相关内容:
建议在内容分享输入框中不仅添加内容的标题,可以添加部分资讯内容的简单描述,让这条内容的分享更有价值。

相关分享代码参考: 分享到微博
