通知
(→使用方法) |
|||
| 第15行: | 第15行: | ||
1、模版申请入口 | 1、模版申请入口 | ||
| + | |||
使用开发者帐号登录oepn.weibo.com,进入应用详情 | 使用开发者帐号登录oepn.weibo.com,进入应用详情 | ||
应用控制台—接口管理—通知模板 | 应用控制台—接口管理—通知模板 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz01.png}} | ||
| 第32行: | 第34行: | ||
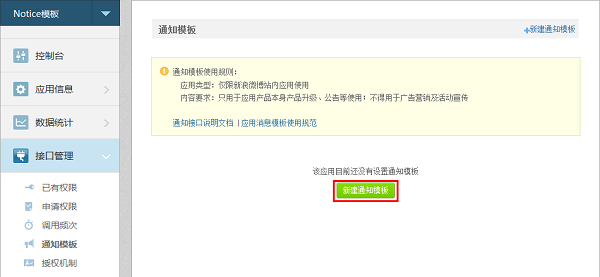
1)点击创建通知模板按钮: | 1)点击创建通知模板按钮: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz02.png}} | ||
| + | |||
附通知接口说明文档:http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2#.E9.80.9A.E7.9F.A5 | 附通知接口说明文档:http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2#.E9.80.9A.E7.9F.A5 | ||
| + | |||
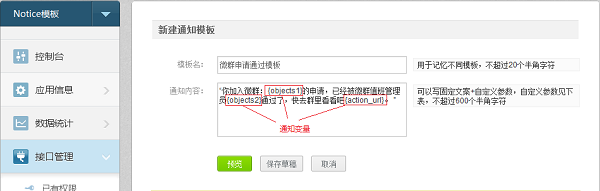
2)通过编辑通知文案及变量至特定位置完成通知模板内容的撰写 | 2)通过编辑通知文案及变量至特定位置完成通知模板内容的撰写 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz03.png}} | ||
模板创建时可参考创建示例: | 模板创建时可参考创建示例: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz04.png}} | ||
| + | |||
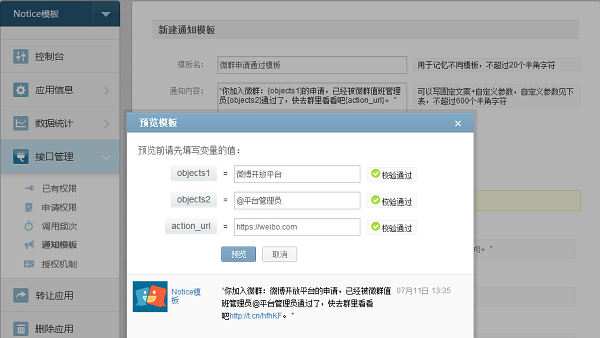
3)通知模板预览查看 | 3)通知模板预览查看 | ||
| + | |||
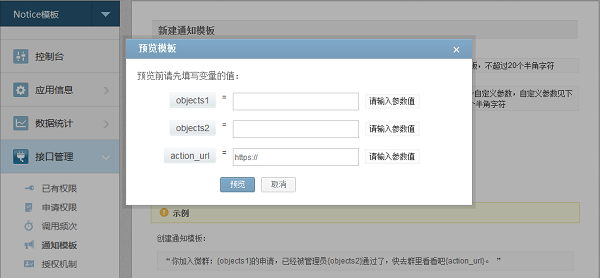
预览前需填写对应变量的虚拟值 | 预览前需填写对应变量的虚拟值 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz05.png}} | ||
举例: | 举例: | ||
objects1填写为“微博开放平台” | objects1填写为“微博开放平台” | ||
| + | |||
objects2填写为“@平台管理员” | objects2填写为“@平台管理员” | ||
| + | |||
action_url填写为http://weibo.com | action_url填写为http://weibo.com | ||
| + | |||
则得到对应的模板预览效果: | 则得到对应的模板预览效果: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz06.png}} | ||
4)预览后确认无误点击保存草稿 | 4)预览后确认无误点击保存草稿 | ||
| 第53行: | 第67行: | ||
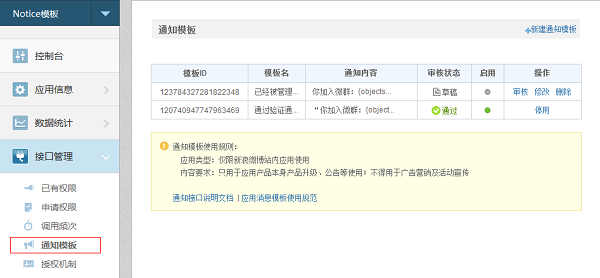
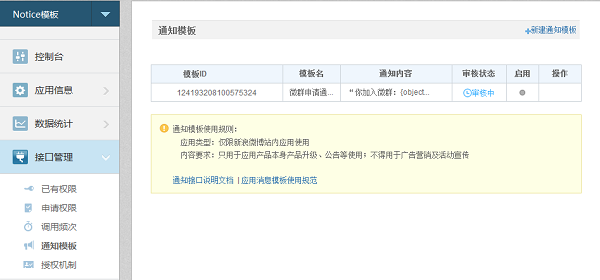
5)保存后处于草稿状态的通知模板可选择提交审核、修改模板及删除模板操作 | 5)保存后处于草稿状态的通知模板可选择提交审核、修改模板及删除模板操作 | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz07.png}} | |
提交审核后,请耐心等待审核人员进行模板审核: | 提交审核后,请耐心等待审核人员进行模板审核: | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz08.png}} | |
| − | + | ||
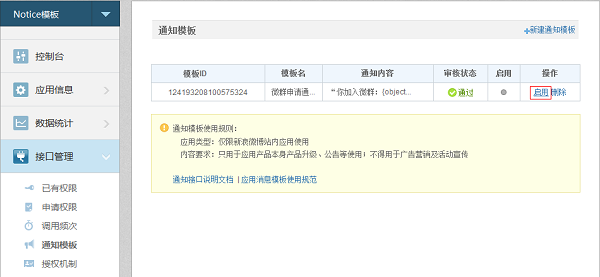
6)通知模板审核通过后,模板默认为停用状态,需将通知模板设置为启用状态方能正常使用 | 6)通知模板审核通过后,模板默认为停用状态,需将通知模板设置为启用状态方能正常使用 | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz09.png}} | |
4、模板变量参数说明: | 4、模板变量参数说明: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz10.png}} | ||
共7个参数,各限制使用上限数量为1,共限制为7个。 | 共7个参数,各限制使用上限数量为1,共限制为7个。 | ||
| 第90行: | 第104行: | ||
通知发送到用户时会产生一条小黄签提醒,用户点击进入通知页面 | 通知发送到用户时会产生一条小黄签提醒,用户点击进入通知页面 | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz11.png}} | |
如果用户觉得通知对他造成了干扰,可以屏蔽该通知来源。一旦某个应用被屏蔽,该用户将不再收到来自该应用的通知。 | 如果用户觉得通知对他造成了干扰,可以屏蔽该通知来源。一旦某个应用被屏蔽,该用户将不再收到来自该应用的通知。 | ||
| − | + | {{center|http://www.sinaimg.cn/blog/developer/wiki/tz12.png}} | |
用户可以在屏蔽管理页面解除对应用通知的屏蔽 | 用户可以在屏蔽管理页面解除对应用通知的屏蔽 | ||
2012年7月12日 (四) 18:04的版本
概念
通知是应用和用户之间的沟通渠道,提供应用向用户传达信息的能力。应用可以利用通知告知用户在应用中状态的变化或者告知用户产品升级等。
使用范围
通知是应用和用户之间的沟通渠道,提供应用向用户传达信息的能力。应用可以利用通知告知用户在应用中状态的变化或者告知用户产品升级等。
使用方法
通知是应用和用户之间的沟通渠道,提供应用向用户传达信息的能力。应用可以利用通知告知用户在应用中状态的变化或者告知用户产品升级等。
1、模版申请入口
使用开发者帐号登录oepn.weibo.com,进入应用详情
应用控制台—接口管理—通知模板

2、创建通知模版
通知模板是:固定文案+变量 的格式,应用可以根据自己的产品形态申请适合的模板。
目前第三方站内应用可创建2个模板,启用数量上限为1个。
通知模版创建流程:
1)点击创建通知模板按钮:

附通知接口说明文档:http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2#.E9.80.9A.E7.9F.A5
2)通过编辑通知文案及变量至特定位置完成通知模板内容的撰写

模板创建时可参考创建示例:

3)通知模板预览查看
预览前需填写对应变量的虚拟值

举例: objects1填写为“微博开放平台”
objects2填写为“@平台管理员”
action_url填写为http://weibo.com
则得到对应的模板预览效果:

4)预览后确认无误点击保存草稿
5)保存后处于草稿状态的通知模板可选择提交审核、修改模板及删除模板操作

提交审核后,请耐心等待审核人员进行模板审核:

6)通知模板审核通过后,模板默认为停用状态,需将通知模板设置为启用状态方能正常使用

4、模板变量参数说明:

共7个参数,各限制使用上限数量为1,共限制为7个。
objects1限制为1个,objects1_count限制为1个;
objects2限制为1个,objects2_count限制为1个;
objects3限制为1个,objects3_count限制为1个;
action_url限制为1个
objects_count是在某种情况下,描述objects的个数的数量,如:
你有@小明等10位新好友在等着你加入游戏
其中@小明=objects、10=objects_count,由于objects参数长度有限,不可能把所有这10个人都列出来,所以需要objects_count参数表述数量,objects则只传一个人。
5、通知展现
通知发送到用户时会产生一条小黄签提醒,用户点击进入通知页面

如果用户觉得通知对他造成了干扰,可以屏蔽该通知来源。一旦某个应用被屏蔽,该用户将不再收到来自该应用的通知。

用户可以在屏蔽管理页面解除对应用通知的屏蔽
