| (未显示1个用户的7个中间版本) | |||
| 第1行: | 第1行: | ||
=微博登录= | =微博登录= | ||
| + | <div class="wiki_txtJ"> | ||
微博登录包括身份认证、用户关系以及内容传播。允许用户使用微博帐号登录访问第三方网站,分享内容,同步信息。它有如下特点: | 微博登录包括身份认证、用户关系以及内容传播。允许用户使用微博帐号登录访问第三方网站,分享内容,同步信息。它有如下特点: | ||
| 第11行: | 第12行: | ||
阅读以下文档,帮助了解如何在你的应用或网站中,添加用微博帐号登录功能。 | 阅读以下文档,帮助了解如何在你的应用或网站中,添加用微博帐号登录功能。 | ||
| + | </div> | ||
==移动应用== | ==移动应用== | ||
| + | <div class="wiki_txtA">SSO登录。</div> | ||
| − | ... | + | '''示例''' |
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/sdk72207.png}} | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 通过微博官方客户端快速完成OAuth2.0授权,在你的移动应用中实现用户登录。SSO登录不需要重复输入微博用户名、密码,只需要一步操作,直接点击授权按钮即可完成授权,增强了操作简便性及帐号安全性。 | ||
| + | </div> | ||
| + | |||
| + | '''用户操作流程示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/SSOAuth20140327.png}} | ||
| + | |||
| + | <div class="wiki_txtA">下面你可以选择你的应用所对应的系统平台,一步一步的在你的应用中完成SSO登录的功能。</div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">iOS</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 首先,你需要确保用户的设备上所安装的微博官方客户端,满足最低的版本要求:iPhone版微博客户端3.0.0及以上,iPad版微博客户端2.9.0及以上。 | ||
| + | |||
| + | |||
| + | 然后,下载微博官方SDK。在SDK包中,按示例代码和SDK文档,配置工程,并添加SDK文件到工程。 | ||
| + | |||
| + | |||
| + | 结合自己的应用,调用 <span class="txtS">SendRequest</span> 方法,会跳转到微博官方客户端进行授权。当授权完成后会回调给你的应用程序,在你的应用中实现 <span class="txtS">WeiboSDKDelegate</span> 的 <span class="txtS">didReceiveWeiboResponse</span> 方式监听此次请求的response。 | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''应用代码片段''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">Object C</div> | ||
| + | <pre class="brush:java"> | ||
| + | - (void)ssoButtonPressed | ||
| + | { | ||
| + | WBAuthorizeRequest *request = [WBAuthorizeRequest request]; | ||
| + | request.redirectURI = kRedirectURI; | ||
| + | request.scope = @"all"; | ||
| + | request.userInfo = @{@"SSO_From": @"SendMessageToWeiboViewController", | ||
| + | @"Other_Info_1": [NSNumber numberWithInt:123], | ||
| + | @"Other_Info_2": @[@"obj1", @"obj2"], | ||
| + | @"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}}; | ||
| + | [WeiboSDK sendRequest:request]; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[移动客户端接入#SDK接入流程|SDK接入流程]]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_ios_sdk iOS SDK下载]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_ios_sdk/blob/master/%E5%BE%AE%E5%8D%9AiOS%E5%B9%B3%E5%8F%B0SDK%E6%96%87%E6%A1%A3V3.3.0.pdf 详细技术文档]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">Android</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 首先,你需要确保用户的设备上所安装的微博官方客户端,满足最低的版本要求:Android版微博客户端3.0.0及以上 。 | ||
| + | |||
| + | |||
| + | 然后,下载微博官方SDK。在SDK包中,按示例代码和SDK文档,配置工程和你的应用的包名、签名,并添加SDK文件到工程。 | ||
| + | |||
| + | |||
| + | 将工程中 <span class="txtS">Constants</span> 类的 APP_KEYAPP、Redirect_URL、SCOPE域 替换成你的应用对应的参数。在 <span class="txtS">WBAuthActivity</span> 类中,创建微博授权类对象,将应用的信息保存。实现 <span class="txtS">WeiboAuthListener</span> 接口,授权成功后,SDK会将 access_token、expires_in、uid 等通过Bundle的形式返回,在 <span class="txtS">onComplete</span> 函数中,可以获取该信息。 | ||
| + | |||
| + | |||
| + | 接着,创建 <span class="txtS">SsoHandler</span> 对像,调用 <span class="txtS">SsoHandler#authorize</span> 方法,重写 <span class="txtS">Activity#onActivityResult</span> 方法,调用 <span class="txtS">SsoHandler#authorizeCallBack</span> 。 | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''应用代码片段''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">Java</div> | ||
| + | <pre class="brush:java"> | ||
| + | public interface Constants { | ||
| + | public static final String APP_KEY = "2045436852"; // 应用的APP_KEY | ||
| + | public static final String REDIRECT_URL = "http://www.sina.com";// 应用的回调页 | ||
| + | public static final String SCOPE = // 应用申请的高级权限 | ||
| + | "email,direct_messages_read,direct_messages_write," | ||
| + | + "friendships_groups_read,friendships_groups_write,statuses_to_me_read," | ||
| + | + "follow_app_official_microblog," + "invitation_write"; | ||
| + | } | ||
| + | |||
| + | mWeiboAuth = new WeiboAuth(this, Constants.APP_KEY, Constants.REDIRECT_URL, Constants.SCOPE); | ||
| + | |||
| + | class AuthListener implements WeiboAuthListener { | ||
| + | @Override | ||
| + | public void onComplete(Bundle values) { | ||
| + | // 从 Bundle 中解析 Token | ||
| + | mAccessToken = Oauth2AccessToken.parseAccessToken(values); | ||
| + | if (mAccessToken.isSessionValid()) { | ||
| + | //保存Token | ||
| + | AccessTokenKeeper.writeAccessToken(WBAuthActivity.this, mAccessToken); | ||
| + | ......... | ||
| + | } else { | ||
| + | // 当您注册的应用程序签名不正确时,就会收到错误Code,请确保签名正确 | ||
| + | String code = values.getString("code", ""); | ||
| + | ......... | ||
| + | } | ||
| + | } | ||
| + | ......... | ||
| + | } | ||
| + | |||
| + | mSsoHandler = new SsoHandler(WBAuthActivity.this, mWeiboAuth); | ||
| + | mSsoHandler.authorize(new AuthListener()); | ||
| + | |||
| + | @Override | ||
| + | protected void onActivityResult(int requestCode, int resultCode, Intent data) { | ||
| + | super.onActivityResult(requestCode, resultCode, data); | ||
| + | if (mSsoHandler != null) { | ||
| + | mSsoHandler.authorizeCallBack(requestCode, resultCode, data); | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[移动客户端接入#SDK接入流程|SDK接入流程]]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_android_sdk/tree/master/2019SDK Android SDK下载]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_android_sdk/tree/master/2019SDK/%E6%96%87%E6%A1%A3 详细技术文档]</li> | ||
| + | </ul> | ||
| + | </div> | ||
==Web网站== | ==Web网站== | ||
| + | <div class="wiki_txtA">OAuth2.0授权,与微博登录组件。</div> | ||
| − | ... | + | '''示例''' |
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/OAuth2_intro.png}} | ||
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/oauth2v3.png}} | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">使用接口深度开发,适合后端开发人员</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 使用微博的OAuth2.0授权接口,完成微博登录功能的开发,这种方式可以和你的网站自身的用户系统连接更紧密,适合有一定开发能力的后端开发人员。 | ||
| + | </div> | ||
| + | |||
| + | <table class="wiki_table" border="0" cellspacing="0" cellpadding="0" style="width:100%"> | ||
| + | <tr> | ||
| + | <th class="wiki_table_thfirst" style="width:180px">接口 | ||
| + | </th><th>说明 | ||
| + | </th></tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">[[Oauth2/authorize|OAuth2/authorize]] | ||
| + | </td><td>请求用户授权Token | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">[[Oauth2/access_token|OAuth2/access_token]] | ||
| + | </td><td>获取授权过的Access Token | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">[[Oauth2/get_token_info|OAuth2/get_token_info]] | ||
| + | </td><td>授权信息查询接口 | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">[[Oauth2/revokeoauth2|OAuth2/revokeoauth2]] | ||
| + | </td><td>授权回收接口 | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">[[Oauth2/get_oauth2_token|OAuth2/get_oauth2_token]] | ||
| + | </td><td>OAuth1.0的Access Token更换至OAuth2.0的Access Token | ||
| + | </td></tr> | ||
| + | </table> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''Web端的验证授权''' | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 引导需要授权的用户到如下地址: | ||
| + | </div> | ||
| + | <div class="code_type">URL</div> | ||
| + | <pre class="brush:html"> | ||
| + | https://api.weibo.com/oauth2/authorize?client_id=YOUR_CLIENT_ID&response_type=code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 如果用户同意授权,页面跳转至 YOUR_REGISTERED_REDIRECT_URI/?code=CODE: | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 换取Access Token: | ||
| + | </div> | ||
| + | <div class="code_type">URL</div> | ||
| + | <pre class="brush:html"> | ||
| + | https://api.weibo.com/oauth2/access_token?client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&grant_type=authorization_code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI&code=CODE | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 返回值: | ||
| + | </div> | ||
| + | <div class="code_type">JSON</div> | ||
| + | <pre class="brush:js"> | ||
| + | { | ||
| + | "access_token": "SlAV32hkKG", | ||
| + | "remind_in": 3600, | ||
| + | "expires_in": 3600 | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 使用获得的OAuth2.0 Access Token调用API,获取用户身份,完成用户的登录。 | ||
| + | </div> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[授权机制说明|OAuth2.0授权详解]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 当然,我们提供了多种语言的SDK,这些SDK里都集成了OAuth2.0功能,使用SDK将极大的简化你的开发难度。 | ||
| + | </div> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://code.google.com/p/libweibo/ PHP SDK]</li> | ||
| + | <li style="font-size:14px;">[http://code.google.com/p/weibo4j/ Java SDK]</li> | ||
| + | <li style="font-size:14px;">[[SDK|更多SDK]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">使用微博JS SDK,适合前端开发人员</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | 在您的博客、网站或其他支持HTML的位置嵌入一段微博登录按钮对应的代码,便可以直接通过微博帐号登录。 | ||
| + | </div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://img.t.sinajs.cn/t4/appstyle/open/images/website/pic_01.jpg}} | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''在HTML标签中增加XML命名空间''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <html xmlns:wb="http://open.weibo.com/wb"> | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''在HEAD头中引入WB.JS''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <head> | ||
| + | <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=YOUR APPKEY" type="text/javascript" charset="utf-8"></script> | ||
| + | </head> | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''在需要部署微博发布器的位置粘贴WBML代码''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb:login-button type="3,2" onlogin="login" onlogout="logout">登录按钮</wb:login-button> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://jssdk.sinaapp.com/widget/login-button.php 参数详细说明]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/widget/loginbutton.php 前往设置页]</li> | ||
| + | <li style="font-size:14px;">[[Sdk/javascript|微博JS SDK]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
2020年11月30日 (一) 14:18的最后版本
微博登录
微博登录包括身份认证、用户关系以及内容传播。允许用户使用微博帐号登录访问第三方网站,分享内容,同步信息。它有如下特点:
- • 直接用微博账号登录你的应用或网站;
- • 获得高质量微博活跃用户;
- • 更便捷的分享到微博,提高网站信息传播力;
阅读以下文档,帮助了解如何在你的应用或网站中,添加用微博帐号登录功能。
移动应用
示例

通过微博官方客户端快速完成OAuth2.0授权,在你的移动应用中实现用户登录。SSO登录不需要重复输入微博用户名、密码,只需要一步操作,直接点击授权按钮即可完成授权,增强了操作简便性及帐号安全性。
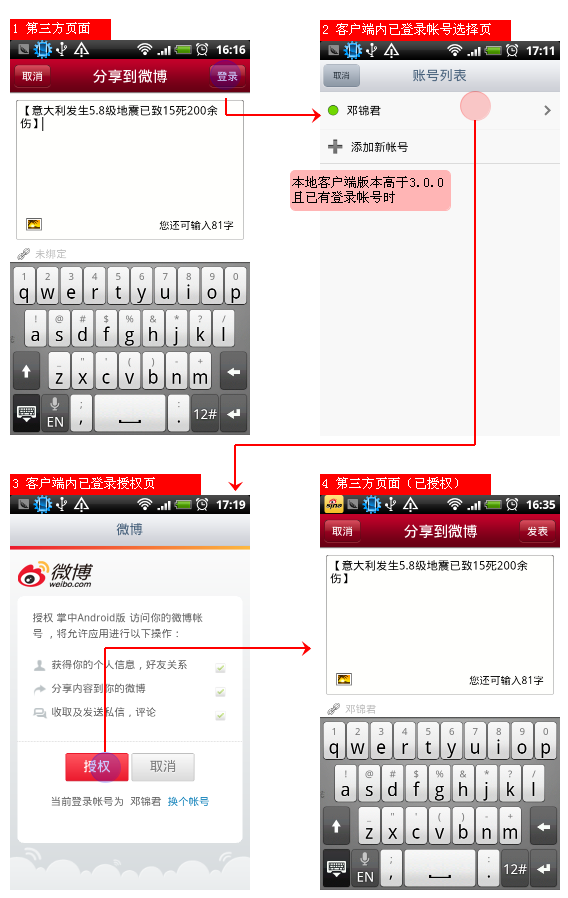
用户操作流程示例

首先,你需要确保用户的设备上所安装的微博官方客户端,满足最低的版本要求:iPhone版微博客户端3.0.0及以上,iPad版微博客户端2.9.0及以上。
然后,下载微博官方SDK。在SDK包中,按示例代码和SDK文档,配置工程,并添加SDK文件到工程。
结合自己的应用,调用 SendRequest 方法,会跳转到微博官方客户端进行授权。当授权完成后会回调给你的应用程序,在你的应用中实现 WeiboSDKDelegate 的 didReceiveWeiboResponse 方式监听此次请求的response。
应用代码片段
- (void)ssoButtonPressed
{
WBAuthorizeRequest *request = [WBAuthorizeRequest request];
request.redirectURI = kRedirectURI;
request.scope = @"all";
request.userInfo = @{@"SSO_From": @"SendMessageToWeiboViewController",
@"Other_Info_1": [NSNumber numberWithInt:123],
@"Other_Info_2": @[@"obj1", @"obj2"],
@"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}};
[WeiboSDK sendRequest:request];
}
首先,你需要确保用户的设备上所安装的微博官方客户端,满足最低的版本要求:Android版微博客户端3.0.0及以上 。
然后,下载微博官方SDK。在SDK包中,按示例代码和SDK文档,配置工程和你的应用的包名、签名,并添加SDK文件到工程。
将工程中 Constants 类的 APP_KEYAPP、Redirect_URL、SCOPE域 替换成你的应用对应的参数。在 WBAuthActivity 类中,创建微博授权类对象,将应用的信息保存。实现 WeiboAuthListener 接口,授权成功后,SDK会将 access_token、expires_in、uid 等通过Bundle的形式返回,在 onComplete 函数中,可以获取该信息。
接着,创建 SsoHandler 对像,调用 SsoHandler#authorize 方法,重写 Activity#onActivityResult 方法,调用 SsoHandler#authorizeCallBack 。
应用代码片段
public interface Constants {
public static final String APP_KEY = "2045436852"; // 应用的APP_KEY
public static final String REDIRECT_URL = "http://www.sina.com";// 应用的回调页
public static final String SCOPE = // 应用申请的高级权限
"email,direct_messages_read,direct_messages_write,"
+ "friendships_groups_read,friendships_groups_write,statuses_to_me_read,"
+ "follow_app_official_microblog," + "invitation_write";
}
mWeiboAuth = new WeiboAuth(this, Constants.APP_KEY, Constants.REDIRECT_URL, Constants.SCOPE);
class AuthListener implements WeiboAuthListener {
@Override
public void onComplete(Bundle values) {
// 从 Bundle 中解析 Token
mAccessToken = Oauth2AccessToken.parseAccessToken(values);
if (mAccessToken.isSessionValid()) {
//保存Token
AccessTokenKeeper.writeAccessToken(WBAuthActivity.this, mAccessToken);
.........
} else {
// 当您注册的应用程序签名不正确时,就会收到错误Code,请确保签名正确
String code = values.getString("code", "");
.........
}
}
.........
}
mSsoHandler = new SsoHandler(WBAuthActivity.this, mWeiboAuth);
mSsoHandler.authorize(new AuthListener());
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (mSsoHandler != null) {
mSsoHandler.authorizeCallBack(requestCode, resultCode, data);
}
}
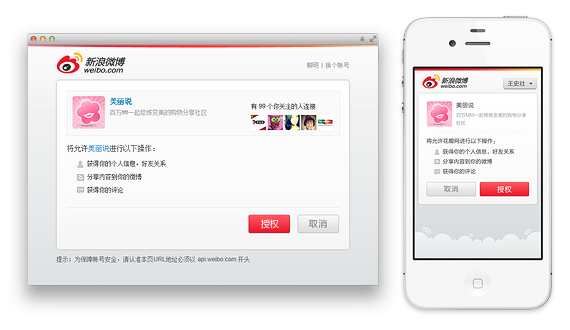
Web网站
示例


使用微博的OAuth2.0授权接口,完成微博登录功能的开发,这种方式可以和你的网站自身的用户系统连接更紧密,适合有一定开发能力的后端开发人员。
| 接口 | 说明 |
|---|---|
| OAuth2/authorize | 请求用户授权Token |
| OAuth2/access_token | 获取授权过的Access Token |
| OAuth2/get_token_info | 授权信息查询接口 |
| OAuth2/revokeoauth2 | 授权回收接口 |
| OAuth2/get_oauth2_token | OAuth1.0的Access Token更换至OAuth2.0的Access Token |
Web端的验证授权
引导需要授权的用户到如下地址:
https://api.weibo.com/oauth2/authorize?client_id=YOUR_CLIENT_ID&response_type=code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
如果用户同意授权,页面跳转至 YOUR_REGISTERED_REDIRECT_URI/?code=CODE:
换取Access Token:
https://api.weibo.com/oauth2/access_token?client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&grant_type=authorization_code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI&code=CODE
返回值:
{
"access_token": "SlAV32hkKG",
"remind_in": 3600,
"expires_in": 3600
}
使用获得的OAuth2.0 Access Token调用API,获取用户身份,完成用户的登录。
当然,我们提供了多种语言的SDK,这些SDK里都集成了OAuth2.0功能,使用SDK将极大的简化你的开发难度。
在您的博客、网站或其他支持HTML的位置嵌入一段微博登录按钮对应的代码,便可以直接通过微博帐号登录。
示例

在HTML标签中增加XML命名空间
<html xmlns:wb="http://open.weibo.com/wb">
在HEAD头中引入WB.JS
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=YOUR APPKEY" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
<wb:login-button type="3,2" onlogin="login" onlogout="logout">登录按钮</wb:login-button>
