| 第24行: | 第24行: | ||
'''示例''' | '''示例''' | ||
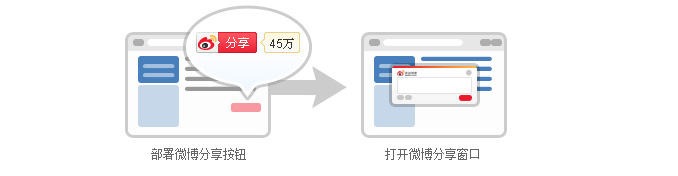
| − | + | {{Img_polaroid|src=http://img.t.sinajs.cn/t4/appstyle/open/images/website/pic_sharebtn.jpg}} | |
| − | + | '''在HTML标签中增加XML命名空间''' | |
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <html xmlns:wb=“http://open.weibo.com/wb”> | ||
| + | </pre> | ||
| + | '''在HEAD头中引入WB.JS''' | ||
| − | + | <div class="code_type">HTML</div> | |
| + | <pre class="brush:html"> | ||
| + | <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> | ||
| + | </pre> | ||
| − | + | '''在需要部署微博发布器的位置粘贴WBML代码''' | |
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb:share-button appkey="1NpS4Z" addition="number" type="button"></wb:share-button> | ||
| + | </pre> | ||
| − | + | <div class="wiki_taglist"> | |
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://jssdk.sinaapp.com/widget/share.php 参数详细说明]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/sharebutton 前往设置页]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| − | |||
| − | + | 赞组件 | |
| + | |||
| + | 设置组件、JSSDK、微博Meta Tags | ||
| − | |||
2014年7月15日 (二) 14:03的版本
内容分享
让用户在你的应用或网站中,可以快速分享内容到微博。
阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。
移动应用
待补充新版移动SDK的分享功能。
Web网站
分享组件
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:share-button appkey="1NpS4Z" addition="number" type="button"></wb:share-button>
赞组件
设置组件、JSSDK、微博Meta Tags
更多社会化组件...
利用微博开放API自定义集成
...
Link Card
...
