(以“=内容分享=”为内容创建页面) |
|||
| (未显示1个用户的22个中间版本) | |||
| 第1行: | 第1行: | ||
=内容分享= | =内容分享= | ||
| + | |||
| + | <div class="wiki_txtJ"> | ||
| + | 让用户在你的应用或网站中,可以快速分享内容到微博。 | ||
| + | |||
| + | |||
| + | 阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。 | ||
| + | </div> | ||
| + | |||
| + | ==移动应用== | ||
| + | |||
| + | <div class="wiki_txtA">原生分享,在你的应用中唤起微博官方客户端,实现分享到微博的功能。</div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/sdk72208.png}} | ||
| + | |||
| + | 将你的应用的包名签名信息在微博开放平台注册。然后在你的应用中,导入官方移动SDK,即可便捷的实现原生分享功能。 | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">iOS</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''应用代码片段''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">Object C</div> | ||
| + | <pre class="brush:java"> | ||
| + | - (void)shareButtonPressed | ||
| + | { | ||
| + | WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:[self messageToShare]]; | ||
| + | request.userInfo = @{@"ShareMessageFrom": @"SendMessageToWeiboViewController", | ||
| + | @"Other_Info_1": [NSNumber numberWithInt:123], | ||
| + | @"Other_Info_2": @[@"obj1", @"obj2"], | ||
| + | @"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}}; | ||
| + | [WeiboSDK sendRequest:request]; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[移动客户端接入#SDK接入流程|SDK接入流程]]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_ios_sdk iOS SDK下载]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_ios_sdk 详细技术文档]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">Android</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | '''应用代码片段''' | ||
| + | </div> | ||
| + | |||
| + | <div class="code_type">Java</div> | ||
| + | <pre class="brush:java"> | ||
| + | private void sendMultiMessage(boolean hasText, boolean hasImage, boolean hasWebpage, | ||
| + | boolean hasMusic, boolean hasVideo, boolean hasVoice) { | ||
| + | WeiboMultiMessage weiboMessage = new WeiboMultiMessage();//初始化微博的分享消息 | ||
| + | if (hasText) { | ||
| + | weiboMessage. textObject = getTextObj(); | ||
| + | } | ||
| + | SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest(); | ||
| + | request.transaction = String.valueOf(System.currentTimeMillis()); | ||
| + | request.multiMessage = weiboMessage; | ||
| + | mWeiboShareAPI.sendRequest(request); //发送请求消息到微博,唤起微博分享界面 | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[移动客户端接入#SDK接入流程|SDK接入流程]]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_android_sdk/tree/master/2019SDK Android SDK下载]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_android_sdk/tree/master/2019SDK/%E6%96%87%E6%A1%A3 详细技术文档]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | 新版移动SDK的分享功能。 | ||
| + | |||
| + | |||
| + | ==Web网站== | ||
| + | |||
| + | <div class="wiki_txtA">在你的网站中,快速嵌入分享到微博等社会化组件。</div> | ||
| + | |||
| + | <div class="wiki_title_withline">分享组件</div> | ||
| + | <div style="margin:15px 0;"> | ||
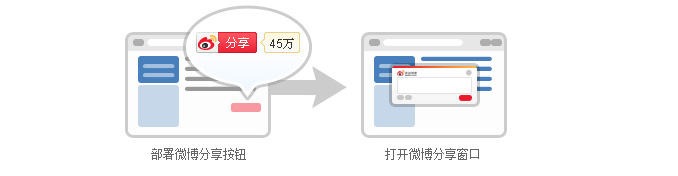
| + | 将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。 | ||
| + | </div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://img.t.sinajs.cn/t4/appstyle/open/images/website/pic_sharebtn.jpg}} | ||
| + | |||
| + | |||
| + | '''在HEAD头中引入JS SDK文件''' | ||
| + | |||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <head> | ||
| + | <script src="https://open.weibo.com/views/js/wbsdk.js" type="text/javascript" charset="utf-8"></script> | ||
| + | </head> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | '''初始化JS SDK''' | ||
| + | |||
| + | |||
| + | <div class="code_type">Javascript</div> | ||
| + | <pre class="brush:js"> | ||
| + | wb.init({ | ||
| + | appkey: '' | ||
| + | }); | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | '''在需要部署分享组件的位置分享开放标签''' | ||
| + | |||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb-share-button>分享到微博</wb-share-button> | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;">开放标签中的样式,完全由开发者自己控制,例如。</div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb-share-button><div class="myStyle">分享到微博</div></wb-share-button> | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;">指定分享的内容和页面地址,可以通过 data:title,data:url 属性标签完成自定义,例如。</div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb-share-button data:title="title" data:url="url">分享到微博</wb-share-button> | ||
| + | </pre> | ||
| + | |||
| + | <div style="margin:15px 0;">如果需要在分享的时候,指定一张分享图片,可以通过 data:pic 属性标签指定图片的地址,例如。</div> | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb-share-button data:pic="https://wx2.sinaimg.cn/large/53b515f0ly1glgemvpjwfj20gi0aw114.jpg">分享到微博</wb-share-button> | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[https://open.weibo.com/wiki/sdk/javascript JS SDK详细说明]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">赞组件</div> | ||
| + | <div style="margin:15px 0;"> | ||
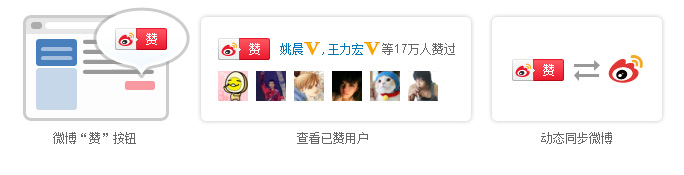
| + | 使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。 | ||
| + | </div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://img.t.sinajs.cn/t4/appstyle/open/images/website/pic_praisebtn.jpg}} | ||
| + | |||
| + | |||
| + | '''在HTML标签中增加XML命名空间''' | ||
| + | |||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <html xmlns:wb=“http://open.weibo.com/wb”> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | '''在HEAD头中引入WB.JS''' | ||
| + | |||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <head> | ||
| + | <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> | ||
| + | </head> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | '''在需要部署微博发布器的位置粘贴WBML代码''' | ||
| + | |||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb:like appkey="1NpS4Z"></wb:like> | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://jssdk.sinaapp.com/widget/like.php 参数详细说明]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/widget/like.php 前往设置页]</li> | ||
| + | <li style="font-size:14px;">[[Weibo_meta_tag|微博Meta Tags]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | ==利用微博开放API自定义集成== | ||
| + | |||
| + | <div class="wiki_txtA">除了以上接入方式,你还可以通过微博API,深度开发个性化的自定义集成分享功能。直接使用API接口开发,需要较强的开发能力,分享体验可以融合到你的应用或网站中,得到较好的交互体验。但API接口易被利用分享垃圾内容到微博,所以微博对于API接口形式的分享有一定的限制,具体限制参见下面的接口文档。</div> | ||
| + | |||
| + | <div class="wiki_title_withline">API接口</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | {|width="100%" border="0" cellspacing="0" cellpadding="0" class="wiki_table" | ||
| + | <html><colgroup><col class="tbF1"/><col class="tbF2" /><col /></colgroup></html> | ||
| + | !colspan="2" scope="col"|<span id="分享微博接口">分享微博接口</span> | ||
| + | |- | ||
| + | |[[2/statuses/share|statuses/share]] | ||
| + | |第三方分享链接、文字、图片到微博 | ||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">SDK</div> | ||
| + | |||
| + | <div style="margin:15px 0;"> | ||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://code.google.com/p/libweibo/ PHP SDK]</li> | ||
| + | <li style="font-size:14px;">[http://code.google.com/p/weibo4j/ Java SDK]</li> | ||
| + | <li style="font-size:14px;">[[SDK|更多SDK]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | ==Link Card== | ||
| + | |||
| + | <div class="wiki_txtA">帮助用户在使用应用时,快捷分享视频、文章等富媒体内容到微博。他是一套标准化、结构化的信息传播方法,为开发者提供了将其应用或网站上的富媒体内容,深入连接到微博的途径。 链接卡片可以帮助丰富你的微博内容,是针对微博消息流中带有的短链接,为用户提供更多的内容与更完美的视觉体验,从而为你的内容带来更多、更有效的回流访问量。 </div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://ww1.sinaimg.cn/large/53b515f0jw1fcy1me3iwjj20gk0bstc0.jpg}} | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[Opengraph/object|接入对象库]]</li> | ||
| + | <li style="font-size:14px;">[[Opengraph/object_data_callback|对象数据回调]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | <div class="wiki_txtA">接入视频、文章到微博,并能分享为卡片,具体需要联系微博开放平台商务,可关注并私信 [http://weibo.com/openapi 微博开放平台]</div> | ||
| + | |||
| + | |||
| + | |||
| + | {{#a:nobtns|noheading}} | ||
| + | __NOTOC__ | ||
2022年11月29日 (二) 11:40的最后版本
内容分享
让用户在你的应用或网站中,可以快速分享内容到微博。
阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。
移动应用
原生分享,在你的应用中唤起微博官方客户端,实现分享到微博的功能。
示例

将你的应用的包名签名信息在微博开放平台注册。然后在你的应用中,导入官方移动SDK,即可便捷的实现原生分享功能。
iOS
应用代码片段
Object C
- (void)shareButtonPressed
{
WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:[self messageToShare]];
request.userInfo = @{@"ShareMessageFrom": @"SendMessageToWeiboViewController",
@"Other_Info_1": [NSNumber numberWithInt:123],
@"Other_Info_2": @[@"obj1", @"obj2"],
@"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}};
[WeiboSDK sendRequest:request];
}
Android
应用代码片段
Java
private void sendMultiMessage(boolean hasText, boolean hasImage, boolean hasWebpage,
boolean hasMusic, boolean hasVideo, boolean hasVoice) {
WeiboMultiMessage weiboMessage = new WeiboMultiMessage();//初始化微博的分享消息
if (hasText) {
weiboMessage. textObject = getTextObj();
}
SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest();
request.transaction = String.valueOf(System.currentTimeMillis());
request.multiMessage = weiboMessage;
mWeiboShareAPI.sendRequest(request); //发送请求消息到微博,唤起微博分享界面
}
新版移动SDK的分享功能。
Web网站
在你的网站中,快速嵌入分享到微博等社会化组件。
分享组件
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
示例

在HEAD头中引入JS SDK文件
HTML
<head> <script src="https://open.weibo.com/views/js/wbsdk.js" type="text/javascript" charset="utf-8"></script> </head>
初始化JS SDK
Javascript
wb.init({
appkey: ''
});
在需要部署分享组件的位置分享开放标签
HTML
<wb-share-button>分享到微博</wb-share-button>
开放标签中的样式,完全由开发者自己控制,例如。
HTML
<wb-share-button><div class="myStyle">分享到微博</div></wb-share-button>
指定分享的内容和页面地址,可以通过 data:title,data:url 属性标签完成自定义,例如。
HTML
<wb-share-button data:title="title" data:url="url">分享到微博</wb-share-button>
如果需要在分享的时候,指定一张分享图片,可以通过 data:pic 属性标签指定图片的地址,例如。
HTML
<wb-share-button data:pic="https://wx2.sinaimg.cn/large/53b515f0ly1glgemvpjwfj20gi0aw114.jpg">分享到微博</wb-share-button>
赞组件
使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:like appkey="1NpS4Z"></wb:like>
利用微博开放API自定义集成
除了以上接入方式,你还可以通过微博API,深度开发个性化的自定义集成分享功能。直接使用API接口开发,需要较强的开发能力,分享体验可以融合到你的应用或网站中,得到较好的交互体验。但API接口易被利用分享垃圾内容到微博,所以微博对于API接口形式的分享有一定的限制,具体限制参见下面的接口文档。
API接口
| 分享微博接口 | |
|---|---|
| statuses/share | 第三方分享链接、文字、图片到微博 |
SDK
Link Card
帮助用户在使用应用时,快捷分享视频、文章等富媒体内容到微博。他是一套标准化、结构化的信息传播方法,为开发者提供了将其应用或网站上的富媒体内容,深入连接到微博的途径。 链接卡片可以帮助丰富你的微博内容,是针对微博消息流中带有的短链接,为用户提供更多的内容与更完美的视觉体验,从而为你的内容带来更多、更有效的回流访问量。
示例

接入视频、文章到微博,并能分享为卡片,具体需要联系微博开放平台商务,可关注并私信 微博开放平台
文档更新时间: 2022-11-29
