| 第37行: | 第37行: | ||
<div class="code_type">HTML</div> | <div class="code_type">HTML</div> | ||
<pre class="brush:html"> | <pre class="brush:html"> | ||
| + | <head> | ||
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> | <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> | ||
| + | </head> | ||
</pre> | </pre> | ||
| 第55行: | 第57行: | ||
| + | <div class="wiki_title_withline">赞组件</div> | ||
| + | <div style="margin:15px 0;"> | ||
| + | 使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。 | ||
| + | </div> | ||
| − | + | '''示例''' | |
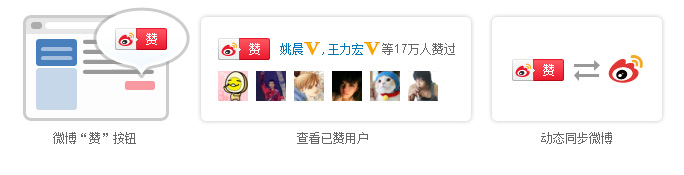
| − | + | {{Img_polaroid|src=http://img.t.sinajs.cn/t4/appstyle/open/images/website/pic_praisebtn.jpg}} | |
| + | '''在HTML标签中增加XML命名空间''' | ||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <html xmlns:wb=“http://open.weibo.com/wb”> | ||
| + | </pre> | ||
| − | 更多社会化组件... | + | '''在HEAD头中引入WB.JS''' |
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <head> | ||
| + | <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> | ||
| + | </head> | ||
| + | </pre> | ||
| + | |||
| + | '''在需要部署微博发布器的位置粘贴WBML代码''' | ||
| + | |||
| + | <div class="code_type">HTML</div> | ||
| + | <pre class="brush:html"> | ||
| + | <wb:like appkey="1NpS4Z"></wb:like> | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://jssdk.sinaapp.com/widget/like.php 参数详细说明]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/widget/like.php 前往设置页]</li> | ||
| + | <li style="font-size:14px;">[[Weibo_meta_tag|微博Meta Tags]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">更多社会化组件</div> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/widget/followbutton.php 关注按钮]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/widget/weibotopic.php 微博话题墙]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/livestreamset.php 微博直播组件]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/listsetting.php 集体微博组件]</li> | ||
| + | </ul> | ||
| + | </div> | ||
2014年7月15日 (二) 14:26的版本
内容分享
让用户在你的应用或网站中,可以快速分享内容到微博。
阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。
移动应用
待补充新版移动SDK的分享功能。
Web网站
分享组件
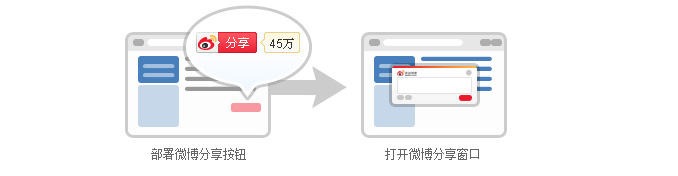
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:share-button appkey="1NpS4Z" addition="number" type="button"></wb:share-button>
赞组件
使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:like appkey="1NpS4Z"></wb:like>
更多社会化组件
利用微博开放API自定义集成
...
Link Card
...
