| 第9行: | 第9行: | ||
==移动应用== | ==移动应用== | ||
| + | |||
| + | <div class="wiki_txtA">原生分享(Native Share),在你的应用中唤起微博官方客户端,实现分享微博的功能。</div> | ||
| + | |||
| + | '''示例''' | ||
| + | |||
| + | {{Img_polaroid|src=http://www.sinaimg.cn/blog/developer/wiki/sdk72208.png}} | ||
| + | |||
| + | 将你的应用的包名签名信息在微博开放平台注册。然后在你的应用中,导入官方移动SDK,即可便捷的实现原生分享功能。 | ||
| + | |||
| + | <div class="wiki_title_withline">iOS</div> | ||
| + | |||
| + | '''应用代码片段''' | ||
| + | |||
| + | <div class="code_type">Object C</div> | ||
| + | <pre class="brush:java"> | ||
| + | - (void)shareButtonPressed | ||
| + | { | ||
| + | WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:[self messageToShare]]; | ||
| + | request.userInfo = @{@"ShareMessageFrom": @"SendMessageToWeiboViewController", | ||
| + | @"Other_Info_1": [NSNumber numberWithInt:123], | ||
| + | @"Other_Info_2": @[@"obj1", @"obj2"], | ||
| + | @"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}}; | ||
| + | [WeiboSDK sendRequest:request]; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[[移动客户端接入#SDK接入流程|SDK接入流程]]</li> | ||
| + | <li style="font-size:14px;">[https://github.com/sinaweibosdk/weibo_ios_sdk iOS SDK下载]</li> | ||
| + | <li style="font-size:14px;">[[IOS_SDK|详细技术文档]]</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki_title_withline">Android</div> | ||
| + | |||
| + | '''应用代码片段''' | ||
| + | |||
| + | <div class="code_type">Java</div> | ||
| + | <pre class="brush:java"> | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | <div class="wiki_taglist"> | ||
| + | <ul class="clearfix"> | ||
| + | <li style="font-size:14px;">[http://jssdk.sinaapp.com/widget/share.php 参数详细说明]</li> | ||
| + | <li style="font-size:14px;">[http://open.weibo.com/sharebutton 前往设置页]</li> | ||
| + | </ul> | ||
| + | </div> | ||
2014年7月15日 (二) 16:09的版本
内容分享
让用户在你的应用或网站中,可以快速分享内容到微博。
阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。
移动应用
原生分享(Native Share),在你的应用中唤起微博官方客户端,实现分享微博的功能。
示例

将你的应用的包名签名信息在微博开放平台注册。然后在你的应用中,导入官方移动SDK,即可便捷的实现原生分享功能。
iOS
应用代码片段
Object C
- (void)shareButtonPressed
{
WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:[self messageToShare]];
request.userInfo = @{@"ShareMessageFrom": @"SendMessageToWeiboViewController",
@"Other_Info_1": [NSNumber numberWithInt:123],
@"Other_Info_2": @[@"obj1", @"obj2"],
@"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}};
[WeiboSDK sendRequest:request];
}
Android
应用代码片段
Java
待补充新版移动SDK的分享功能。
Web网站
在你的网站中,快速嵌入分享、赞等社会化组件。
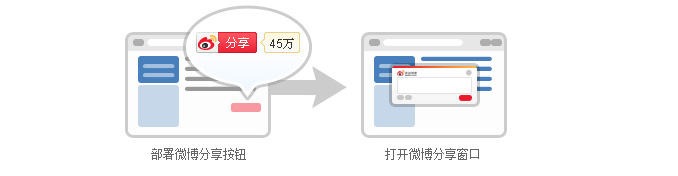
分享组件
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:share-button appkey="1NpS4Z" addition="number" type="button"></wb:share-button>
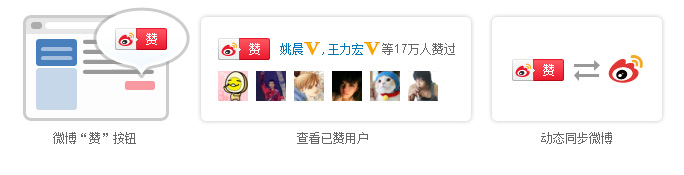
赞组件
使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:like appkey="1NpS4Z"></wb:like>
更多社会化组件
利用微博开放API自定义集成
...
Link Card
...
