| 第173行: | 第173行: | ||
<li style="font-size:14px;">[http://open.weibo.com/livestreamset.php 微博直播组件]</li> | <li style="font-size:14px;">[http://open.weibo.com/livestreamset.php 微博直播组件]</li> | ||
<li style="font-size:14px;">[http://open.weibo.com/listsetting.php 集体微博组件]</li> | <li style="font-size:14px;">[http://open.weibo.com/listsetting.php 集体微博组件]</li> | ||
| − | |||
</ul> | </ul> | ||
</div> | </div> | ||
| 第196行: | 第195行: | ||
|分享一条带图片的内容到微博 | |分享一条带图片的内容到微博 | ||
|} | |} | ||
| + | |||
| + | <div style="display:none;"> | ||
{|width="100%" border="0" cellspacing="0" cellpadding="0" class="wiki_table" | {|width="100%" border="0" cellspacing="0" cellpadding="0" class="wiki_table" | ||
| 第230行: | 第231行: | ||
|通过URL取消喜欢某个对象 {{Icon_adv}} | |通过URL取消喜欢某个对象 {{Icon_adv}} | ||
|} | |} | ||
| + | |||
| + | </div> | ||
| + | |||
</div> | </div> | ||
2017年2月17日 (五) 09:09的版本
内容分享
让用户在你的应用或网站中,可以快速分享内容到微博。
阅读以下文档,帮助了解如何在你的应用或网站中,添加用内容分享功能。
移动应用
原生分享(Native Share),在你的应用中唤起微博官方客户端,实现分享微博的功能。
示例

将你的应用的包名签名信息在微博开放平台注册。然后在你的应用中,导入官方移动SDK,即可便捷的实现原生分享功能。
iOS
应用代码片段
Object C
- (void)shareButtonPressed
{
WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:[self messageToShare]];
request.userInfo = @{@"ShareMessageFrom": @"SendMessageToWeiboViewController",
@"Other_Info_1": [NSNumber numberWithInt:123],
@"Other_Info_2": @[@"obj1", @"obj2"],
@"Other_Info_3": @{@"key1": @"obj1", @"key2": @"obj2"}};
[WeiboSDK sendRequest:request];
}
Android
应用代码片段
Java
private void sendMultiMessage(boolean hasText, boolean hasImage, boolean hasWebpage,
boolean hasMusic, boolean hasVideo, boolean hasVoice) {
WeiboMultiMessage weiboMessage = new WeiboMultiMessage();//初始化微博的分享消息
if (hasText) {
weiboMessage. textObject = getTextObj();
}
SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest();
request.transaction = String.valueOf(System.currentTimeMillis());
request.multiMessage = weiboMessage;
mWeiboShareAPI.sendRequest(request); //发送请求消息到微博,唤起微博分享界面
}
待补充新版移动SDK的分享功能。
Web网站
在你的网站中,快速嵌入分享、赞等社会化组件。
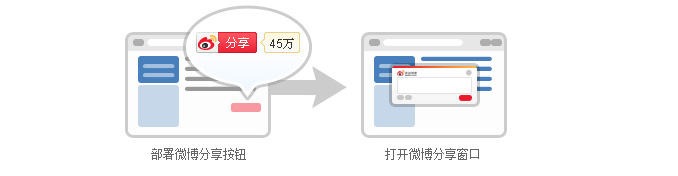
分享组件
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:share-button appkey="1NpS4Z" addition="number" type="button"></wb:share-button>
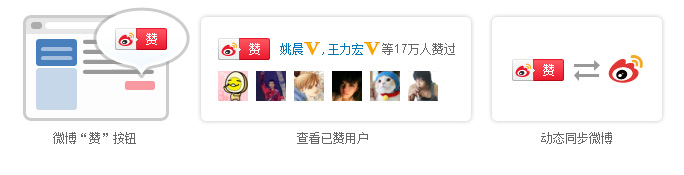
赞组件
使用微博赞按钮,将生成的代码放置到你的博客、网站或其它支持HTML的位置,让你的用户轻松表达态度。当用户在您的站点上某个网页点击了赞按钮后,同时会同步一条包含网页内容的动态信息到微博显示。
示例

在HTML标签中增加XML命名空间
HTML
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
HTML
<head> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> </head>
在需要部署微博发布器的位置粘贴WBML代码
HTML
<wb:like appkey="1NpS4Z"></wb:like>
更多社会化组件
利用微博开放API自定义集成
除了以上接入方式,你还可以通过微博API,深度开发个性化的自定义集成功能。直接使用API接口开发,虽然需要较强的开发能力,但功能体验可以完美融合到你的应用或网站中,得到完美的交互体验。
API接口
| 分享微博接口 | |
|---|---|
| statuses/update | 分享一条文字内容到微博 |
| statuses/upload | 分享一条带图片的内容到微博 |
SDK
Link Card
帮助用户在使用应用时,快捷分享关于兴趣、生活的交互故事。他是一套标准化、结构化的信息传播方法,为开发者提供了将其应用或网站,深入连接到微博的途径。 链接卡片可以帮助丰富你的微博内容,是针对微博消息流中带有的短链接,为用户提供更多的内容与更完美的视觉体验,从而为你的网站带来更多、更有效的回流访问量。
示例

