WAP站接入
小 |
|||
| (未显示2个用户的16个中间版本) | |||
| 第1行: | 第1行: | ||
| − | + | =为什么接入微博= | |
| + | ;1、移动站点可通过多种形式接入微博。使用微博账号登录网站,可省略繁琐的注册步骤,降低用户的使用门槛,减少用户流失提高用户活跃度。 | ||
| − | + | ;2、分享功能不但能够给移动站点带来品牌曝光的宣传展示,还能够通过用户在微博的社交关系达到合作方内容在微博平台裂变式传播的效果,为合作网站带来更多的流量以及新用户。 | |
| − | |||
| + | ;3、通过Open API接口获取微博内容展示在移动站点的合作方式,既能够充实合作方站点的信息量,丰富网站内容,还能够通过用户在微博的社交关系增加用户间的互动交流,促进合作方站内社交网络的搭建和形成。 | ||
| − | |||
| − | + | ; 因此移动站点接入微博是双方优势资源的结合,能够达到互助共赢的合作效果。 | |
| + | =WAP站接入流程指南= | ||
| + | ==如何申请Appkey== | ||
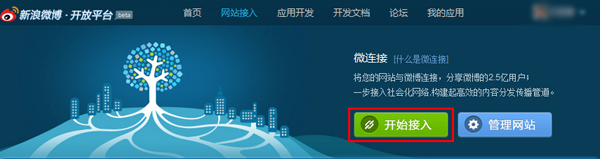
| + | ; 1、在浏览器中打开微博开放平台:http://open.weibo.com 登录您的微博帐号后进入网站接入版块,点击开始接入。 | ||
| + | *如下图所示: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap1.png}} | ||
| − | |||
| − | <table class="wiki_table" border="0" cellspacing="0" cellpadding="0"> | + | ; 2、在打开的添加新网站页面中,请您填写网站相关信息。这里请注意,由于需要验证您的网站所有权,以便为您提供网站内容在微 |
| + | *博中的分享状况等统计数据,所以请选择“将验证文件上传到您的网站根目录”选项,之后点击下载验证文件上传到您的网站根目录。点击验证并添加即可。 | ||
| + | *如下图所示: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap2.png}} | ||
| + | |||
| + | |||
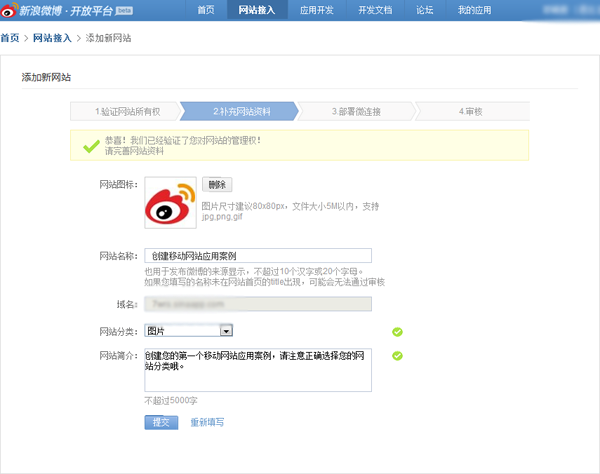
| + | ; 3、点击验证并添加后,在新打开的页面中,请输入网站的其他相关信息,并选择正确的网站分类,之后提交就可以了。 | ||
| + | *如下图所示: | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap3.png}} | ||
| + | |||
| + | |||
| + | ; 4、恭喜您,您的移动网站应用创建成功了! | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap4.png}} | ||
| + | |||
| + | |||
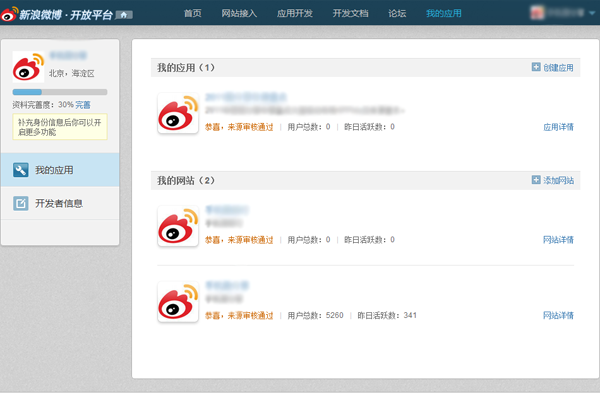
| + | ; 5、您可以在“我的应用 – 部署微博登录”等页面,查看到您的AppKey及AppSecret,请妥善保管您的这些信息,这将成为您调用新浪 | ||
| + | *微博开放平台各API的身份标志。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap5.png}} | ||
| + | |||
| + | |||
| + | ; 6、当您开发完您的应用后,您就可以通过“我的应用”页面提交审核了。只有当您的应用通过审核后,才能在微博中正确显示您的来 | ||
| + | *源显示等。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/wap6.png}} | ||
| + | |||
| + | ==如何接入微组件== | ||
| + | ; '''1、API接口调用 | ||
| + | 当您成功申请到AppKey和AppSecret后,您就可以调用微博开放平台上的一系列接口了。 | ||
| + | *详细接口文档请参考:[[API文档 V2 |API文档]] | ||
| + | |||
| + | |||
| + | ; '''2、微分享组件调用 | ||
| + | ; A、什么是微分享 | ||
| + | *将微分享按钮嵌入到合作方站点内,用户点击分享按钮就能将合作方的内容分享到微博,分享给他们的粉丝,并且显示合作方来源地址,增加合作方站点的回访流量。 | ||
| + | |||
| + | |||
| + | ; B、微分享接入 | ||
| + | *确定使用微分享功能后请参照下述组件API文档及示例完成小量开发,即可正常使用。如果需要在微分享页面上增加推荐关注微博帐号,请发邮件至:wap_team@sina.com,我们会在3-5个工作日内进行处理。 | ||
| + | |||
| + | |||
| + | ; C、微分享API说明 | ||
| + | *接入地址:http://weibo.cn/ext/share | ||
| + | *参数列表 | ||
| + | <table class="wiki_table" border="0" cellspacing="0" cellpadding="0" style="width:100%"> | ||
<tr> | <tr> | ||
| − | <th class="wiki_table_thfirst"> 接受参数(CGI) | + | <th class="wiki_table_thfirst" style="width:50px"> 接受参数(CGI) |
</th><th> 作用 | </th><th> 作用 | ||
</th><th> 说明 | </th><th> 说明 | ||
| 第32行: | 第78行: | ||
<tr> | <tr> | ||
| − | <td class="wiki_table_tdfirst"> | + | <td class="wiki_table_tdfirst">appkey |
| − | </td><td> | + | </td><td>开放平台KEY |
| − | </td><td> | + | </td><td>GET方式,可选。 |
| + | ;未传入时,默认来源显示为:手机微分享 | ||
| + | ;传入未通过平台审核的Appkey时,来源显示为:未通过审核应用 | ||
</td> | </td> | ||
</tr> | </tr> | ||
| 第41行: | 第89行: | ||
<td class="wiki_table_tdfirst">tp | <td class="wiki_table_tdfirst">tp | ||
</td><td>分享图片地址 | </td><td>分享图片地址 | ||
| − | </td><td> | + | </td><td>GET方式,可选。 |
| + | ;必须为真实图片地址(.jpg|.gif|.png)需要urlencode | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">backurl | ||
| + | </td><td>回跳地址 | ||
| + | </td><td>GET方式,可选。 | ||
| + | ;如果不填则默认返回地址为ru | ||
</td> | </td> | ||
</tr> | </tr> | ||
| 第48行: | 第105行: | ||
<td class="wiki_table_tdfirst">st | <td class="wiki_table_tdfirst">st | ||
</td><td>时间戳 | </td><td>时间戳 | ||
| − | </td><td> | + | </td><td>GET方式,必选。 |
| + | ;防止页面缓存使用 | ||
| + | ;标准GMT +8 UNIX_TIMESTAMP | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr> |
| + | <td class="wiki_table_tdfirst">ntitle | ||
| + | </td><td>引导语 | ||
| + | </td><td>GET方式,可选,将作为可编辑的内容放入分享框中 | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="wiki_table_tdfirst">relateUid | ||
| + | </td><td>关联用户的UID,分享微博会@该用户 | ||
| + | </td><td>GET方式,可选。 | ||
| + | </td> | ||
| + | </tr> | ||
| − | |||
| − | + | <tr> | |
| − | + | <td class="wiki_table_tdfirst">skipshow | |
| + | </td><td>是否显示分享输入框页面 | ||
| + | </td><td>GET方式,可选。 | ||
| + | ;skipshow=1则不显示分享输入框页面直接分享并跳转到分享成功页 | ||
| + | ;默认为0 | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | |||
| − | <pre> | + | ;'''调用示例 |
| − | <a href="http://weibo.cn/ | + | <pre><a href="http://weibo.cn/ext/share?ru=http%3A%2F%2F16kxs.com%2Fwap%2FBook%2FShow.aspx%3Fid%3D7983%26lmid%3D0%26uid%3D0%26ups%3D0&rt=%E9%83%BD%E5%B8%82%E7%89%A7%E9%AC%BC%E4%BA%BA&st=1301645308&appkey=3989260088">分享到微博</a> |
</pre> | </pre> | ||
| + | ;发布微博格式 | ||
| + | *用户输入(包含引导语及对引导语的更改)+标题+(来自@用户)+短链 | ||
| − | + | ;D、内容分享计数API | |
| + | 该API支持链接分享计数功能,显示在微博内的分享次数。合作方接入后,可据此对用户属性、喜好等进行分析,从而指导产品运营。 | ||
| − | |||
| + | ;计数功能实现步骤: | ||
| + | *a、将通过站外分享接口分享的URL转换生成为短链(同一个URL转换生成的短链结果唯一) | ||
| + | *b、通过接口查询该短链的分享数 | ||
| − | + | ;针对于计数功能需要用到以下两个接口: | |
| + | *a、将一个或多个长链接转换成短链接 | ||
| + | http://open.weibo.com/wiki/index.php/Short_url/shorten | ||
| + | *b、取得一个短链接在微博上的微博分享数(包含原创和转发的微博) | ||
| + | http://open.weibo.com/wiki/index.php/Short_url/share/counts | ||
| − | |||
| + | ; '''3、使用网站控制台 | ||
| + | 网站控制台提供对站点的设置管理及社会化统计服务。 | ||
| + | {{center|http://www.sinaimg.cn/blog/developer/wiki/ydyd.png}} | ||
| − | |||
| − | |||
| − | |||
| − | + | ;站长控制台[http://www.sinaimg.cn/blog/developer/wiki/wap8.jpg]具体功能包括: | |
| − | + | A、社会化统计 | |
| − | + | *数据总览、链接分享数据及分享用户特征分析、微博登录数据及登录用户特征分析、官方微博运营数据及粉丝特征分析。 | |
| − | http:// | + | B、网站管理 |
| − | + | *编辑网站信息、微组件管理、使用JS-SDK、部署微博登录、设置官方微博、删除网站、转让网站。 | |
| − | + | ||
2014年3月27日 (四) 16:42的最后版本
目录 |
为什么接入微博
- 1、移动站点可通过多种形式接入微博。使用微博账号登录网站,可省略繁琐的注册步骤,降低用户的使用门槛,减少用户流失提高用户活跃度。
- 2、分享功能不但能够给移动站点带来品牌曝光的宣传展示,还能够通过用户在微博的社交关系达到合作方内容在微博平台裂变式传播的效果,为合作网站带来更多的流量以及新用户。
- 3、通过Open API接口获取微博内容展示在移动站点的合作方式,既能够充实合作方站点的信息量,丰富网站内容,还能够通过用户在微博的社交关系增加用户间的互动交流,促进合作方站内社交网络的搭建和形成。
- 因此移动站点接入微博是双方优势资源的结合,能够达到互助共赢的合作效果。
WAP站接入流程指南
如何申请Appkey
- 1、在浏览器中打开微博开放平台:http://open.weibo.com 登录您的微博帐号后进入网站接入版块,点击开始接入。
- 如下图所示:

- 2、在打开的添加新网站页面中,请您填写网站相关信息。这里请注意,由于需要验证您的网站所有权,以便为您提供网站内容在微
- 博中的分享状况等统计数据,所以请选择“将验证文件上传到您的网站根目录”选项,之后点击下载验证文件上传到您的网站根目录。点击验证并添加即可。
- 如下图所示:

- 3、点击验证并添加后,在新打开的页面中,请输入网站的其他相关信息,并选择正确的网站分类,之后提交就可以了。
- 如下图所示:

- 4、恭喜您,您的移动网站应用创建成功了!

- 5、您可以在“我的应用 – 部署微博登录”等页面,查看到您的AppKey及AppSecret,请妥善保管您的这些信息,这将成为您调用新浪
- 微博开放平台各API的身份标志。

- 6、当您开发完您的应用后,您就可以通过“我的应用”页面提交审核了。只有当您的应用通过审核后,才能在微博中正确显示您的来
- 源显示等。

如何接入微组件
- 1、API接口调用
当您成功申请到AppKey和AppSecret后,您就可以调用微博开放平台上的一系列接口了。
- 详细接口文档请参考:API文档
- 2、微分享组件调用
- A、什么是微分享
- 将微分享按钮嵌入到合作方站点内,用户点击分享按钮就能将合作方的内容分享到微博,分享给他们的粉丝,并且显示合作方来源地址,增加合作方站点的回访流量。
- B、微分享接入
- 确定使用微分享功能后请参照下述组件API文档及示例完成小量开发,即可正常使用。如果需要在微分享页面上增加推荐关注微博帐号,请发邮件至:wap_team@sina.com,我们会在3-5个工作日内进行处理。
- C、微分享API说明
- 接入地址:http://weibo.cn/ext/share
- 参数列表
| 接受参数(CGI) | 作用 | 说明 |
|---|---|---|
| ru | 分享内容URL | GET方式,必选,需要urlencode |
| rt | 分享内容标题 | GET方式,必选,中文使用UTF-8编码,需要urlencode |
| appkey | 开放平台KEY | GET方式,可选。
|
| tp | 分享图片地址 | GET方式,可选。
|
| backurl | 回跳地址 | GET方式,可选。
|
| st | 时间戳 | GET方式,必选。
|
| ntitle | 引导语 | GET方式,可选,将作为可编辑的内容放入分享框中 |
| relateUid | 关联用户的UID,分享微博会@该用户 | GET方式,可选。 |
| skipshow | 是否显示分享输入框页面 | GET方式,可选。
|
- 调用示例
<a href="http://weibo.cn/ext/share?ru=http%3A%2F%2F16kxs.com%2Fwap%2FBook%2FShow.aspx%3Fid%3D7983%26lmid%3D0%26uid%3D0%26ups%3D0&rt=%E9%83%BD%E5%B8%82%E7%89%A7%E9%AC%BC%E4%BA%BA&st=1301645308&appkey=3989260088">分享到微博</a>
- 发布微博格式
- 用户输入(包含引导语及对引导语的更改)+标题+(来自@用户)+短链
- D、内容分享计数API
该API支持链接分享计数功能,显示在微博内的分享次数。合作方接入后,可据此对用户属性、喜好等进行分析,从而指导产品运营。
- 计数功能实现步骤:
- a、将通过站外分享接口分享的URL转换生成为短链(同一个URL转换生成的短链结果唯一)
- b、通过接口查询该短链的分享数
- 针对于计数功能需要用到以下两个接口:
- a、将一个或多个长链接转换成短链接
http://open.weibo.com/wiki/index.php/Short_url/shorten
- b、取得一个短链接在微博上的微博分享数(包含原创和转发的微博)
http://open.weibo.com/wiki/index.php/Short_url/share/counts
- 3、使用网站控制台
网站控制台提供对站点的设置管理及社会化统计服务。

- 站长控制台[1]具体功能包括:
A、社会化统计
- 数据总览、链接分享数据及分享用户特征分析、微博登录数据及登录用户特征分析、官方微博运营数据及粉丝特征分析。
B、网站管理
- 编辑网站信息、微组件管理、使用JS-SDK、部署微博登录、设置官方微博、删除网站、转让网站。
文档更新时间: 2014-03-27
